Twitter Bootstrap Theme Template
Bootstrap One Page Theme Generator
Nowadays just about every business, regardless of if this's a startup or even a major organization simply requires an internet site. As well as furthermore-- a lot of people feel the necessity from having one either to share exactly what they need to point out and reveal their eyesight or and promote their capability and experience so as to get tapped the services of a lot more simply. However off course certainly not everybody posses the important web designer capabilities and/or time required for creating a cool looking site off the scratch making use of only a message publisher as well as favored web internet browser.
But permit's go back and have a look all around. In attributes everything sort of tries locating the most convenient course, the one having minimum initiatives obtaining from one indicate one more. So this tool's type of all-natural point our team seek for a quick and easy solution from the jobs our company generate dealt with and. For me individually, as a graphic as well as lately creating his 1st steps internet designer this tool never ever was an alternative having somebody else's dream and replacing simply words with the one I need to have, however allowed's skin it-- making use of stock HTML layouts is without a doubt a swift and also simple answer for one being without the capabilities, however in despairing requirement off a site. You only should have the reports and also substitute the message and photos along with your very own-- no discount know-how is needed and also really good free of cost resources for text message modifying and also photo cropping are actually vastly found on the net. And also given that there are actually plenty themes offered that is actually even reasonably easy to pick-up one actually close adequate and the importance off exactly what you mean and share in your web site. From this perspective it actually resembles the easiest way, yet permit's be actually straightforward-- that's a share online game-- you lose a lot of your time seeking for a nice theme then generating knowledgeable along with the means it's managed as well as inevitably acquire faced the HTML knowing contour to get all around equally as long as you should complete your aims-- that's only the way this is actually. And also no issue what you do-- you understand narrowed by purchase somebody not also recognizing you exist provided for the vital information you prefer to present and the globe.
As I mentioned I am actually a designer, thus in this manner of carrying out points has actually never ever been an option for me. But I'm also (or at the very least assume thus) a person, therefore, obviously, I am actually also pursuing the best technique-- as well as in concern off truth I found that a couple of months ago-- this's an incredible (and also free!) piece off software program contacted The Mobile Bootstrap Builder-- you only drag and fall the readymade shuts out arranging and designating all of them straight from the main side like you would in a text or even graphic editor-- no coding expertise needed in any way, which was actually terrific back then considering that I had none. But as you could suppose this tool's an exchange video game once more-- being an increasing superstar this tool had actually limited variety off blocks still in unusual occasions tightening me conveying the important things I must. However, Mobile Bootstrap Builder was actually therefore great and the means off creating a website along with experienced thus very easy and also fun that it sort of normally became my favorite website design option. Time gone by and also that seemed that I am actually certainly not the just one-- I experienced the forming of a solid Mobile Bootstrap Builder area discussing adventure and aiding the ones in need. This expanded so much definitely that a ton from independent internet concept teams intended to include their operate in Mobile Bootstrap Builder's framework including some more seasoning and also variety to the project.
So this is exactly what we're going to talk regarding today-- UNC Bootstrap One Page Theme - the initial separately created HTML design template pack incorporated into the terrific Mobile Bootstrap Builder. Starting as relatively inadequate in modification choices extension glowing simply with the multiple differently arranged predefined blocks and select from in merely a matter off weeks the UNC Bootstrap Flat Theme grew up to turn into a superior expansion providing the individual the mentioned range from blocks easily wrapped in the loved no code needed Mobile Bootstrap Builder Customization environment. Scrolling down and also down over almost a hundred various predefined blocks you'll enjoy and uncover a whole bouquet of entirely brand new sorts of blocks generally extending your abilities of showcasing your web content with the Mobile Bootstrap Builder. And also the greatest everything is that with the properly learnt Block Preferences you barely require tweaking something by means of the Code Editor-- nearly every thing could be actually specified coming from there. Our company'll also take a deeper appearance in these rare situations when small tweaking and styling the modules are required to help one of the most off them with simply a handful of straightforward lines from regulation written in the integrated Mobile Bootstrap Builder Custom HTML and also CSS editor.
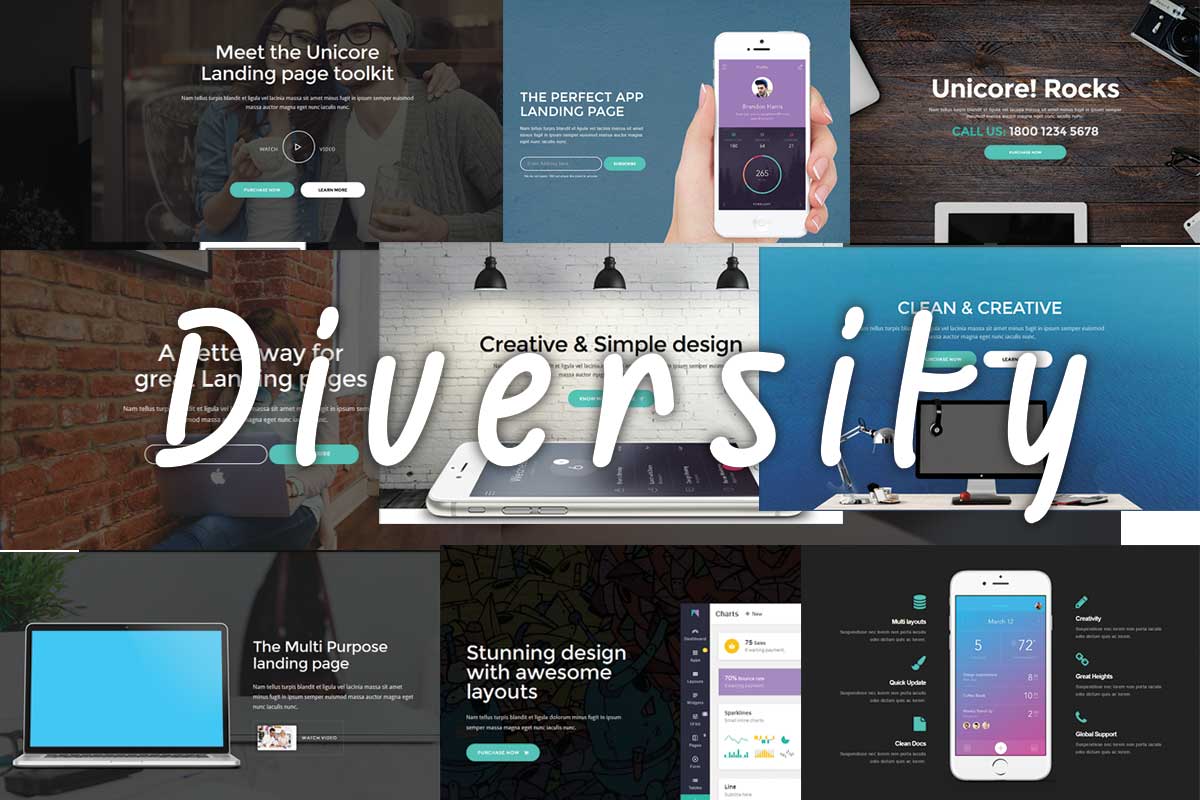
Variety and also ease

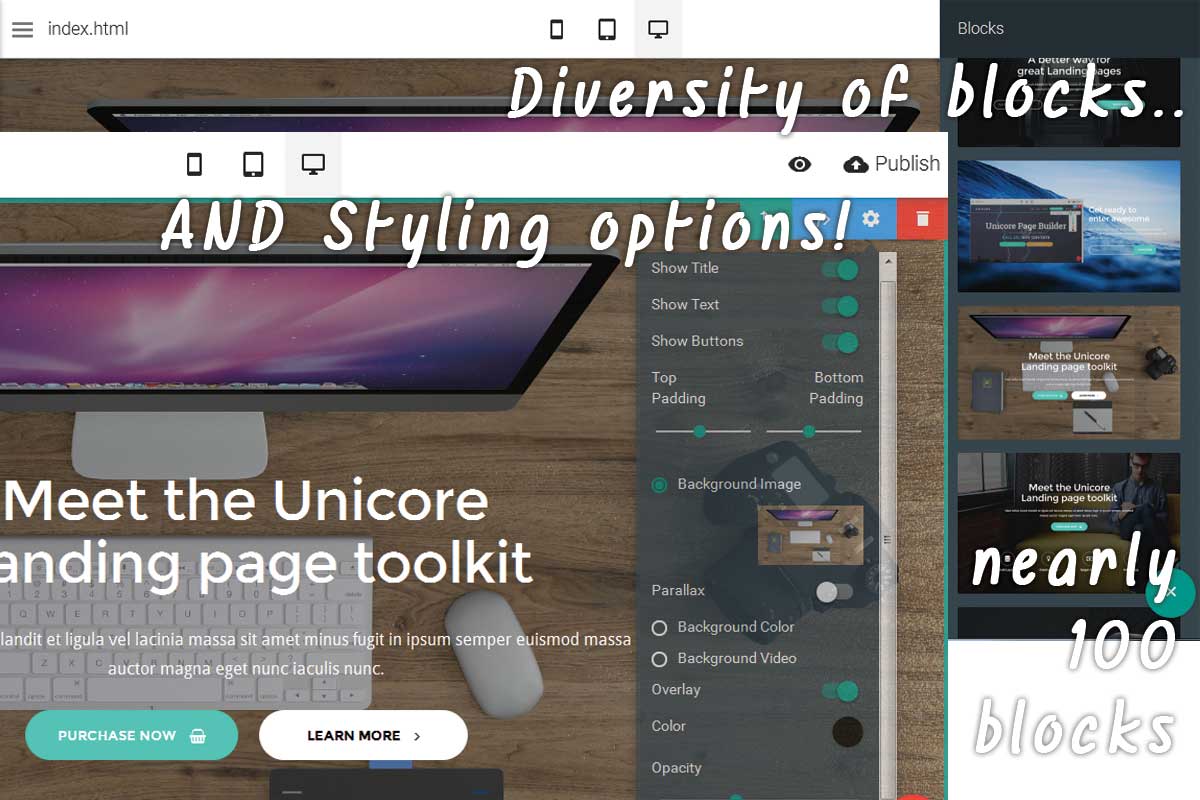
This is just what the UNC Bootstrap One Page Theme actually offers-- an entire hand loaded with blocks prepared for you and kind your material and switch out the photos, only like you usinged to accomplish in the regular HTML design templates. Yet this moment, given that from the Mobile Bootstrap Builder Graphic environment you come to really see the results from every adjustment you create best on the display. No a lot more mindful identifying snippets from code as well as blinking over the display to create sure you mix this tool in the right area in order to get the wanted arrangement-- you simply drag and drop things you need to have where you need that and along with the UNC Bootstrap CSS Theme there is a lot and drag and fall.
I suspect below comes the restaurant from couple of phrases off caution-- along with the significant electrical power come the great obligations. Merely considering that you could grab as well as lose any kind of block at any kind of restaurant in your layout this does not suggest you must arbitrarily accomplish this. Now when you possess the tools and order the internet site exactly the way you have to-- have your time creating the strongest principle which best connect with the users and provide and your necessities. Naturally, the greatest sight possesses a bunch of experiments, however only always remember that it goes without saying there are couple of popular rules which a website appeal need to fallow. You've actually generated some aid on this-- the technique the blocks are ordered in the side board gives you a tip about the suitable place they ought to absorb your website.
Numerous blocks AND Multiple alternatives
The new version of the UNC Bootstrap One Page Theme presents numerous( virtually 100) predefined blocks and also the finest factor is actually practically all off all of them are actually entirely adjustable the Mobile Bootstrap Builder method! In the Blocks Preferences board there are actually all the great old designing alternatives our team the Mobile Bootstrap Builder Users Community are actually already usinged to and also some brand-new ones such as the utilization off the Font Awesome icons as well as some necessary to the new style of blocks controls our team'll take a detailed look. You don't receive dealt with a problem any longer-- multiple blocks along with a lack off no coding personalization (as in typical HTML themes as an example) or excellent sleek pack from absolutely adjustable blocks skipping a functionality occasionally. With the brand-new variation from UNC Bootstrap Mobile Theme you receive BOTH-- merely decide on the blocks thoroughly matching your eyesight as well as style this via the visual Mobile Bootstrap Builder interface.
The most effective shock along with the 2nd model of the UNC Bootstrap Flat Theme are going to most likely relate to the Mobile Bootstrap Builder users already received aware of the very first one. As any product of job in experience the first model had a substantial range off predefined blocks but totally did not have personalization alternatives in the Block Properties section, therefore for an adapted Mobile Bootstrap Builder customer collaborating with that was actually sort of distressing. However say goodbye! That seems to be the development crew has taken the assimilation from the theme truly and now the UNC Bootstrap CSS Theme delivers complete as well as pleasing structure a great appearing and also absolutely receptive website adventure.
So allow's now take a detailed consider just what we've obtained.
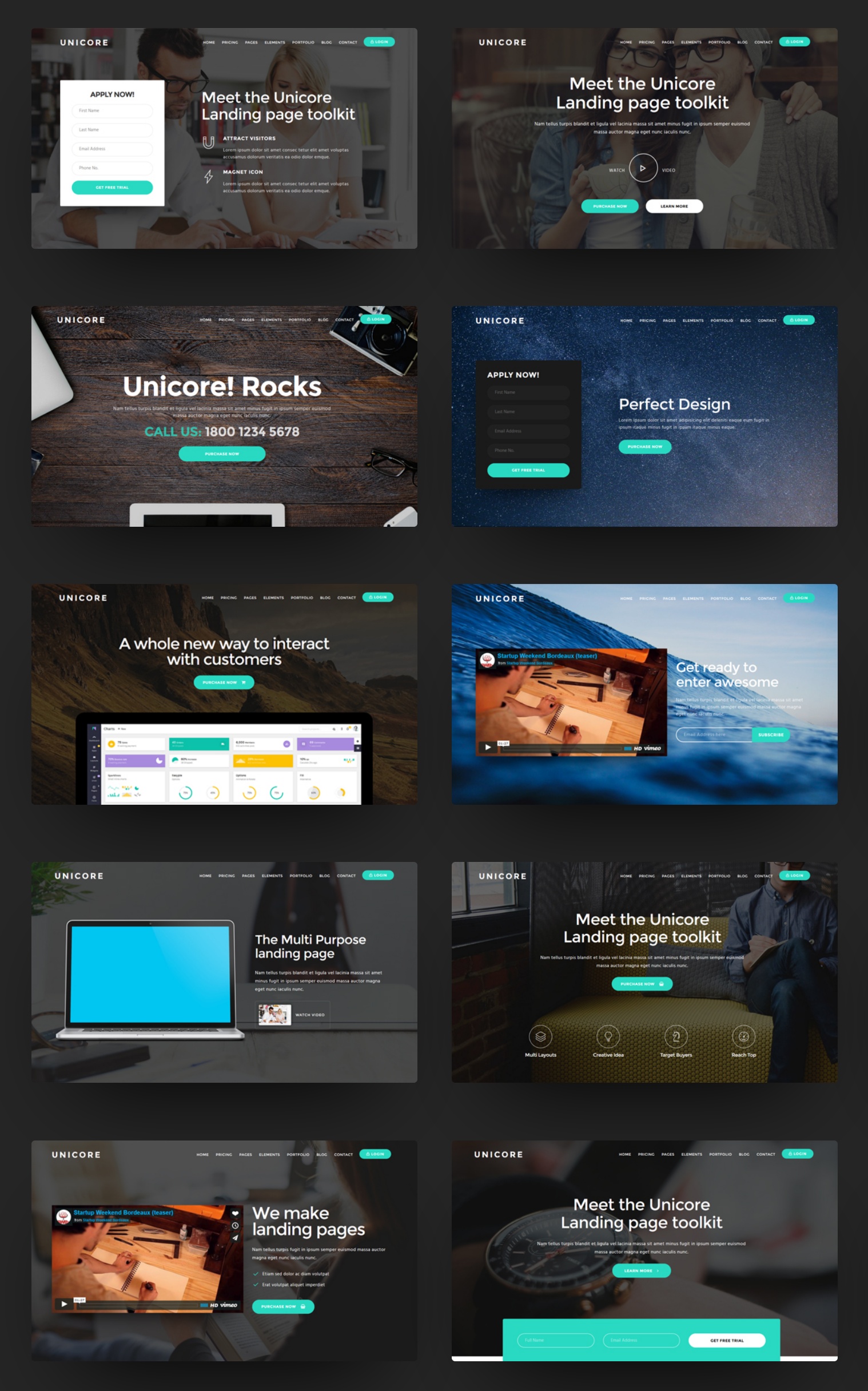
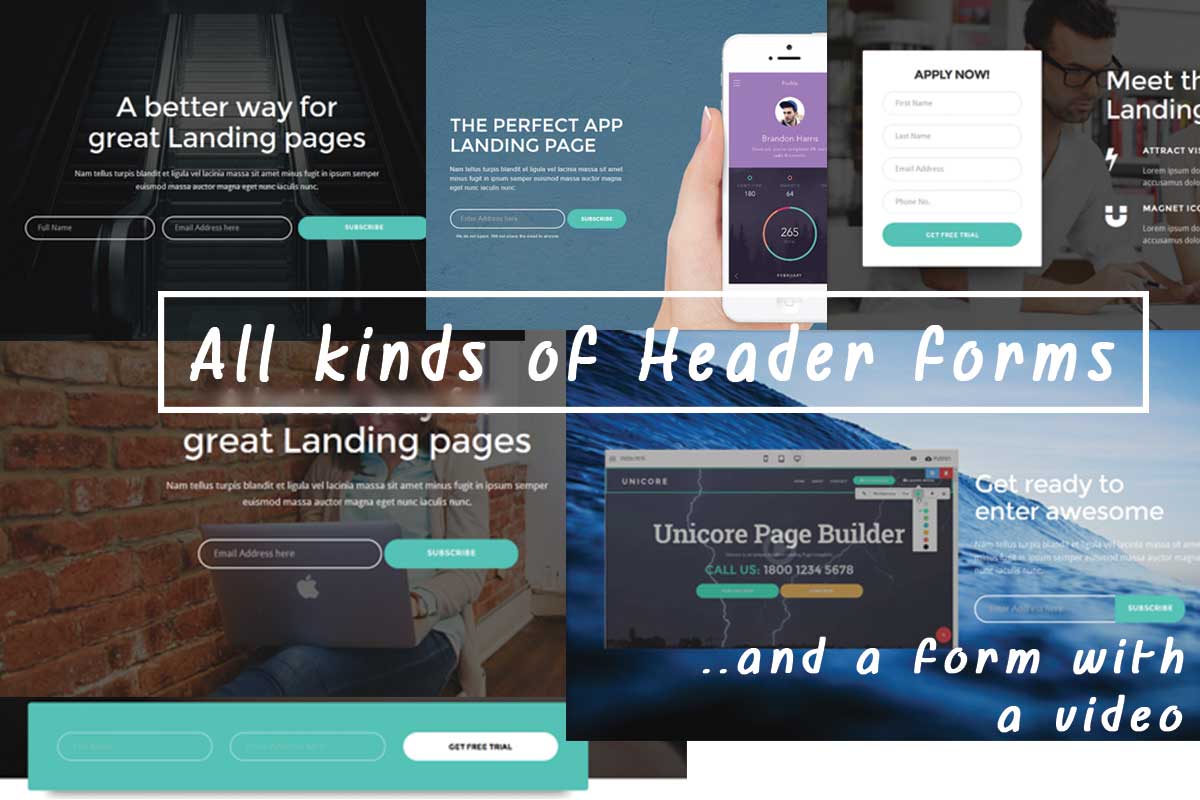
The Header Blocks
In UNC Bootstrap One Page Theme there are 25 different kinds off header blocks for you and using. They come completely packed with capability as well as in fact this comes and be the indication that differs all of them coming from each other. The UNC Bootstrap Flat Theme development staff has actually produced and also specified up all kinds off trendy possibilities consisting of 9 sorts of call and also subscribe types-- one thing our team didn't possess previously as well as to spice up the many things further you could extra an image or even video to several of all of them. The header pack also feature vibrant call and activities along with artistic suggestions for the history, some all of them permitting you to put photo or video clip inline. Additionally, new feature introducing is making use of Font Awesome in purchase to reach a few rather appealing end results.
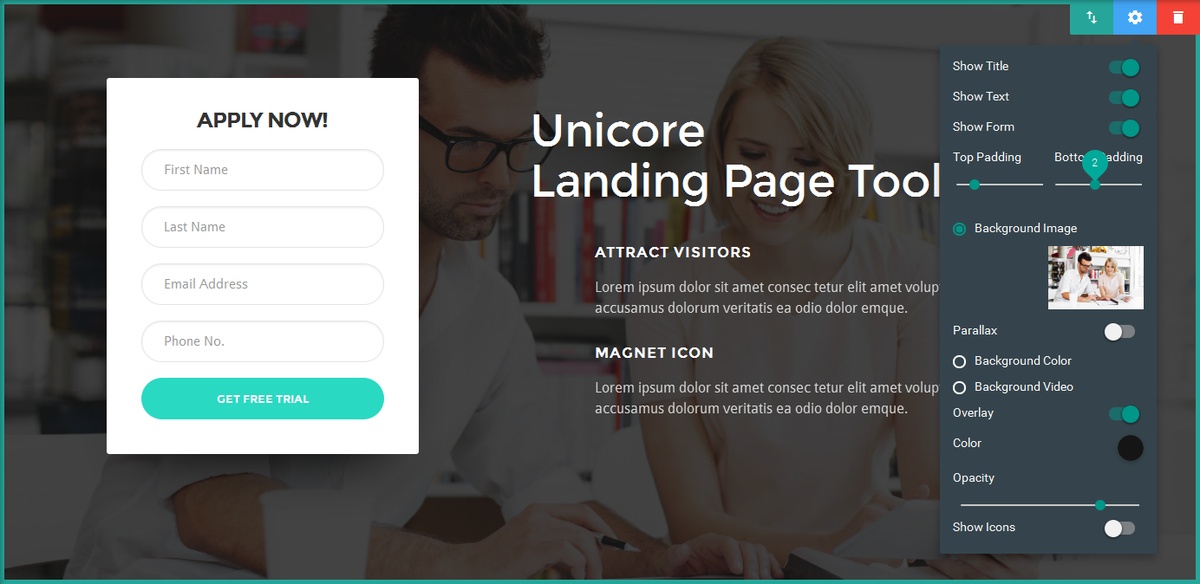
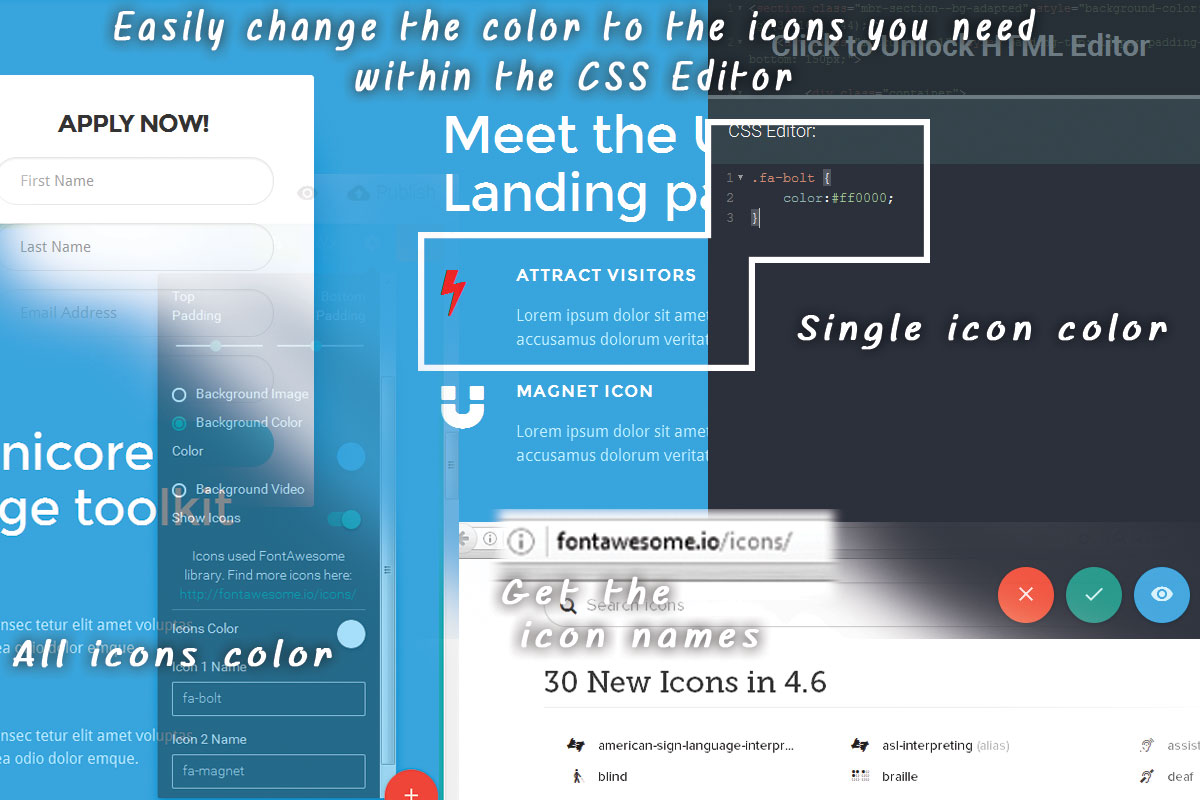
All UNC Bootstrap One Page Theme Header Blocks possess complete Mobile Bootstrap Builder Classic history variety options consisting of Background Solid Color, Image Video as well as a totally customizable semitransparent Overlay different colors. A new attribute is the Icons Color alternative-- since in numerous blocks you possess the capability from putting Font Awesome Icons in your material this possibility allows you choose the colour where you assume they are going to seem finest. The popular designing approach is actually all the components from a kind in a block and share a different colors but if for some reason you need to have administering a various shade and some off the icons, that is actually easily doable with only a few product lines off code as well as our team'll review this tool in the future.
The general dark color design kind off obscures the appearance off the blocks in the side board producing this tool challenging and really view the format. It is actually type of confusing initially, yet don't stress-- you'll understand to used to this tool rather soon-- simply have all the blocks out and see just what you've obtained in your new tool kit and also later on when you need to have one thing you'll determine the matching thumbnail effortlessly.
So Let's look.
The strong phone call to activity forms in the header are actually fairly a great and practical idea. Leveraging Mobile Bootstrap Builder integrated one measure customization form functionality the UNC Bootstrap Landing Page Theme offers our team a lots and grab from relying on the content of the website. All the styling are actually totally customizable by means of the graphic user interface as well as in case Bootstrap predefined color design are actually insufficient-- taking advantage of the Code Editor's abilities. That is actually a terrific technique mixing the fashionable full-screen header with significant info and also performance. One method or even one more you've pressed the material down already, so why not placing some performance along with the outstanding graphics.
The UNC Bootstrap Flat Theme applies making use of Font Awesome Icon Set, which is actually quite trendy, however at to begin with need to get type of baffling. They perform offer you a hint in the possibilities board concerning where to search for the icon codes and also you need to freely opted for the shade that fits best.
If you want to obtain a different colour for a singular symbol you will would like to using a little bit of CSS technique-- the label of each image is actually likewise a course designated to the factor having this-- the designing off every one of the Font Awesome Icons in a block makes use of the.fa selector. To design certain one, utilize its own label as a selector similar to this:
Don't acquire perplexed by requirement of inputting the particular labels from the Font Awesome Icons you require-- just duplicate/ mix from the scam piece supplied as a web link in all the Properties Panels.
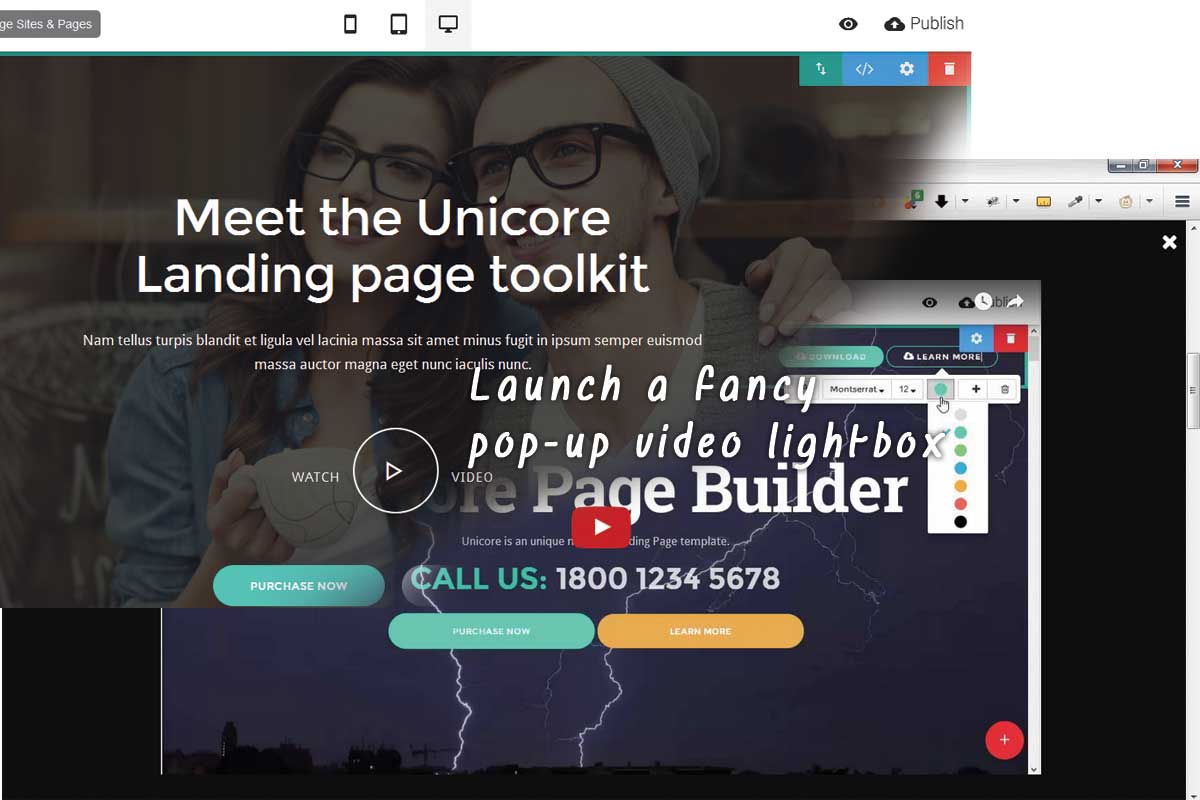
Lighting up the online video
One more amazing attribute is the appear video lighting carton included in some of the predefined header obstructs delivering a clean strategy to the embedded video recording-- that lots on user ask for (click on/ touch on one's guard Video Button) and comfortably fills up the monitor for ideal expertise. At the remainder off the time the very same restaurant gets occupied by a desirable picture of your choice and strengthen your principle. Therefore essentially this tool's a room saver and supplies a new and also refined way of delivering your illustration video recordings.

A picture worth a 1000 phrases
In the UNC Bootstrap CSS Theme you've generated the liberty of showcasing your graphics in various as well as attractive means. With the conveniently customizable sliders you can easily grab the images finest embodying your idea as well as show them to the general public alongside along with enticing headline couple of sentences of illustration or even a contact to action-- all totally accountable obviously. The slide show blocks can be found in 2 various designs-- full boxed as well as total distance to match the site consistency.
As well as if you favor displaying your images in a comfortable tiled porch summoning a bigger viewpoint in an illumination box-- with UNC Bootstrap CSS Theme gallery obstructs you effortlessly need to The Block Preferences provides you all the energy to put together and set up the graphics you require. A thing and remember is due to the fact that the photos you upload are actually each made use of for succinct and light package viewpoint it's a great idea they all maintain the very same proportions. So you will possibly desire to chop a few of them with your beloved graphic editing and enhancing tool. Uncertain exactly what device that is actually-- our team've received you covered-- visit our write-up concerning on the internet/ offline graphic managing options.
The truth images are likewise usinged as thumbnails can easily additionally help you producing some really fresh appeals performing exactly the contrary I recommended in the previous paragraph. So as to get a mosaic perspective off your thumbnails simply sack consequently graphics with all proportions and look into the outcomes. Within this process, that might additionally be a really good tip switching on the Spacing choices giving the pictures some vacuum around. There is actually no stringent recipe so simply have some fun getting various options up until you come to the one you definitely just like. Along with the UNC Bootstrap One Page Theme picture block you can.
And also let the media come
The media blocks are actually essentially the exact same as in Mobile Bootstrap Builder's Native Theme-- still quite helpful though-- you receive the electrical power and include inline an enticing image or even an online video alongside with a couple of terms to describe it and also, if you must-- a switch and phone the user to have an activity.
The right/ appropriate alignment performance is being substitute by including 2 various blocks. If you require and include Image lined up and the exactly on big display screens-- right insert the correct lined up video clip block as well as change the video.
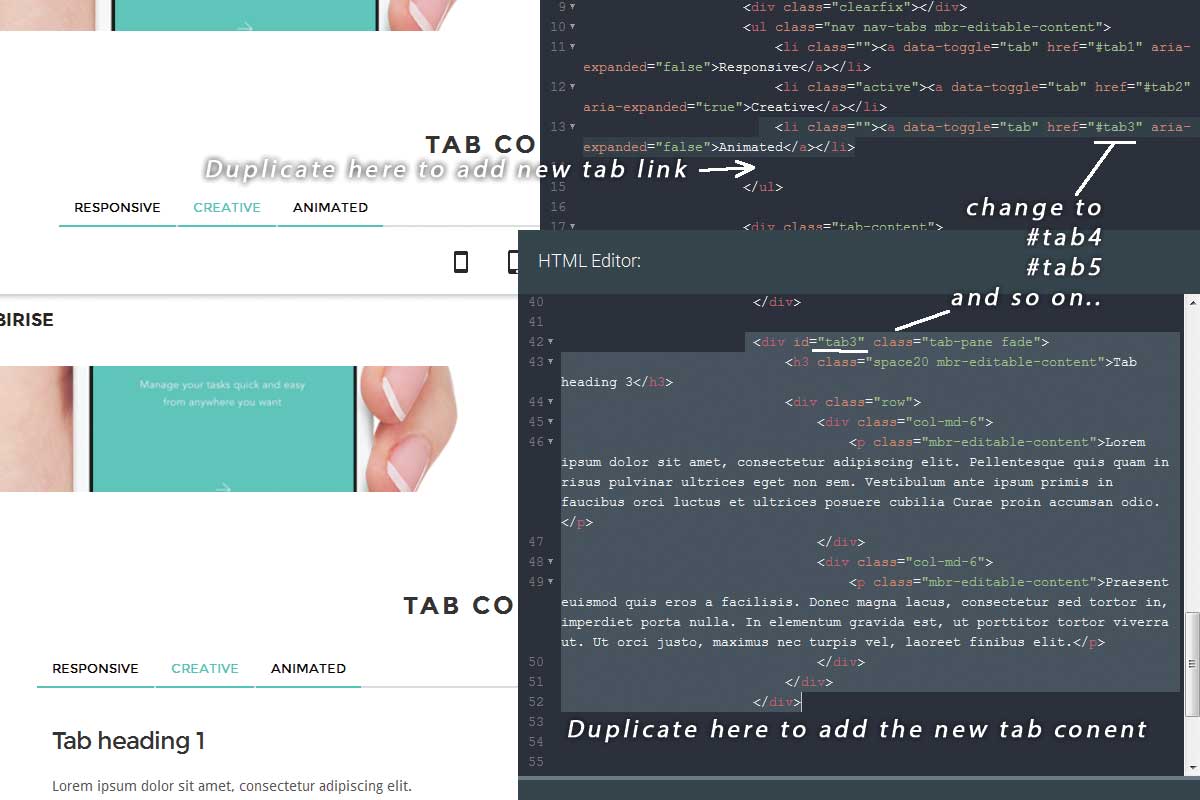
This area from predefined sections and the next one come as a truly valuable addition and the Mobile Bootstrap Builder wide array from blocks-- they let you discuss even further concerning you or even your businesses timeline and also attributes in a fresh as well as appealing way. We've understood a lovely timetable and also two all tabbed material shuts out here which are really an uniqueness for the Mobile Bootstrap Builder atmosphere. For the time being actually these blocks also lack Customization choices via the Block Properties Panel but it's pretty regular really given that as I informed you this is actually the first version off the UNC Bootstrap CSS Theme and also with any luck are going to generate boosted quickly. Not to stress though-- every little thing is conveniently flexible with the Code Editor Panel-- allow's look just how
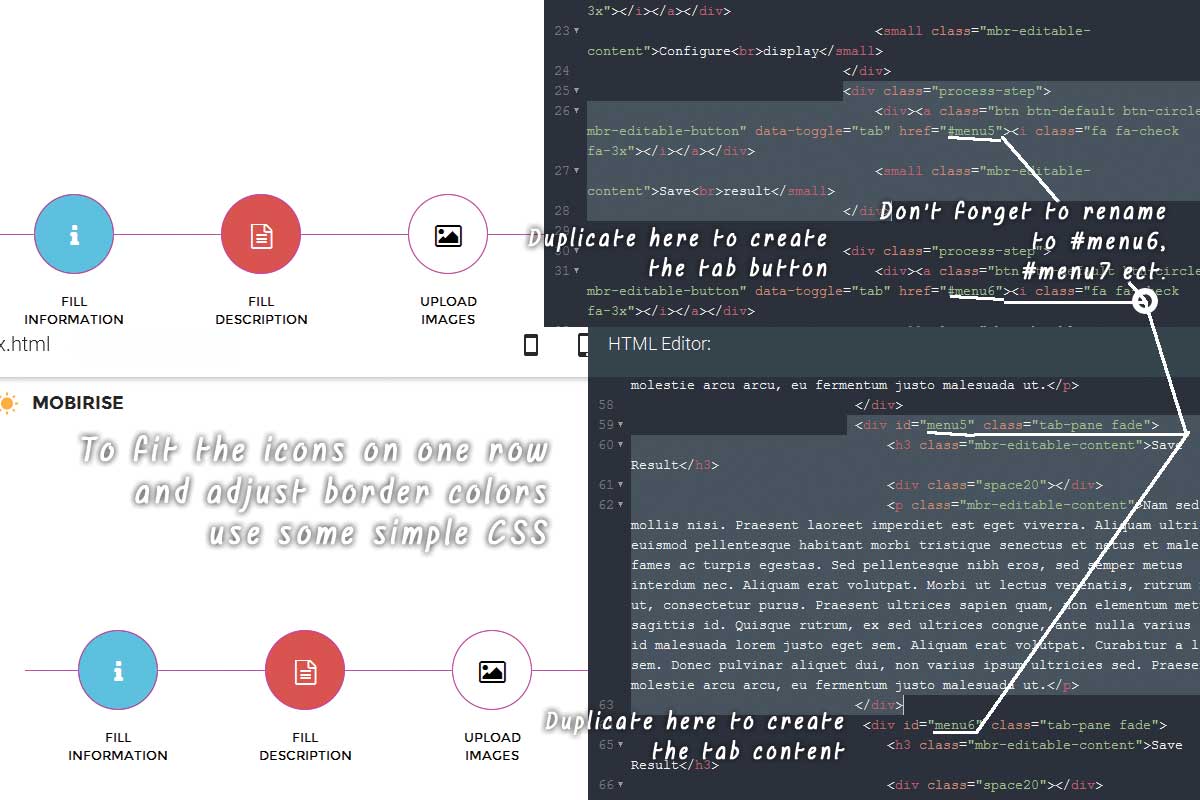
Our company've got multiple choices listed here-- the basic tabbed appeal and a timeline-like tabs with icons which is actually fairly great actually. Establishing them up in instance you do not need 3 (or when it comes to symbols five) tabs gets through the Code Editor Panel again similar to this:
The Icon Tabbed blocks are really one block along with all styling options. Because the Icon tabs are addressed as button you've received a pinch off real Mobile Bootstrap Builder experience being enabled and select their active condition by means of the visuals user interface. However however you've received add possibility (the PLUS SIGN) in button editing and enhancing choices do certainly not try to incorporate one-- this tool will merely set a duplicate alongside the initial without incorporating the crucial buttons capability you probably would need. As opposed to reproducing the button to set up this block the technique you require this only established the intended Icons, Active colors as well as Background from the Block Properties door and unlock the HTML part. The moment existing you would should duplicate multiple easy snippets of code in order and receive extra button Icon and also Content (or even remove some fragments if you do not need all of them). Remember and transform the i.d. names off the recently added elements to link them appropriately with each other.

Let's matter as much as we want!
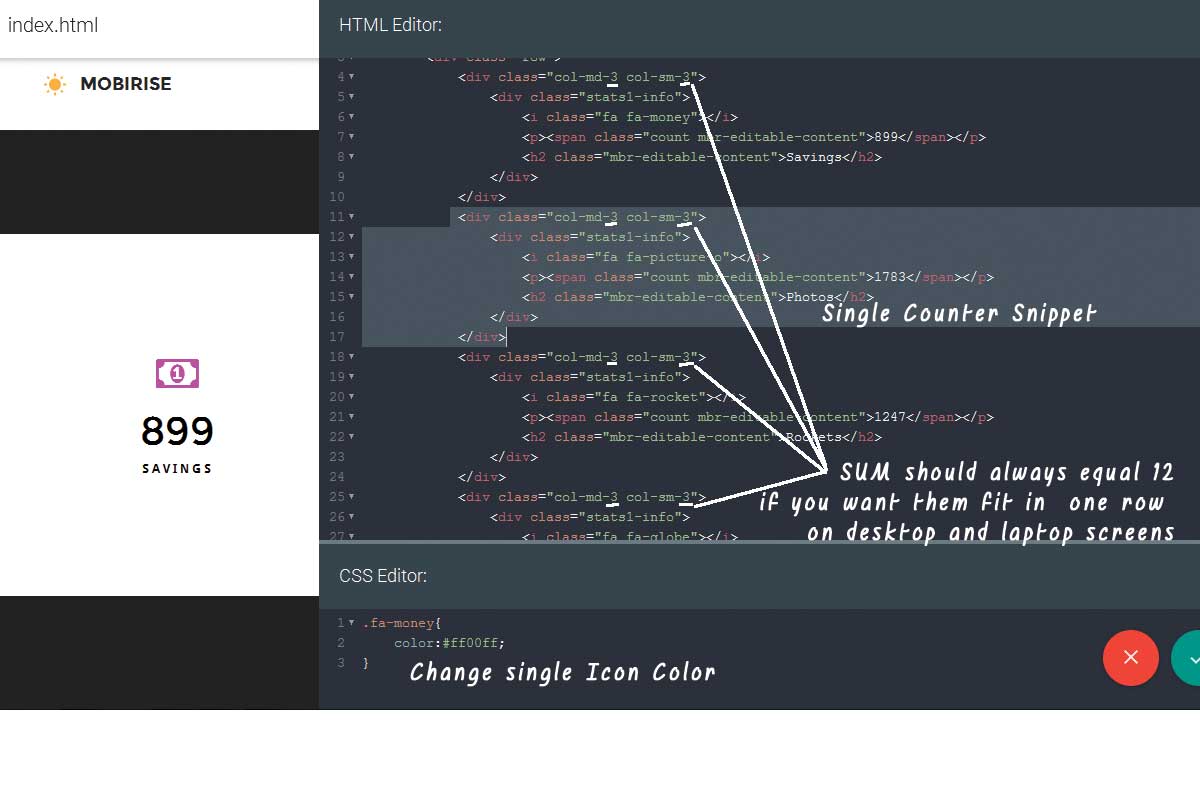
The counters are excellent! I've always liked this straightforward, clean and helpful way from presenting some varieties and the consumer. Because from the cool animation effect you type of actually see the ascendance, generate a little a reality encounter. Thus naturally I just liked the counters shuts out instantly. Specifying up the subtitle and amount to count to happens straight in the block-- just click on as well as style. If you favor various colour for the icons modifying it takes place via the basic CSS routine our team referred to previously below. Transforming the amount of the counters needs not just replicating/ erasing the code but additionally some math and put together the Bootstrap grid cavalcade courses for all the snippets-- the total must constantly amount to 12 so as for them to seem in one row on desktop display screens.

The team segments render fairly effectively and don't need much from a tweaking-- merely pick the background, modify the captions and content and also you're really good to head to. The selected looks from three and also four pictures straight are actually quite enough so as both providing your staff (or even perhaps items) and the country and at the exact same connection keeping the legibility off your internet site-- 2 straight are plenty of and also 5 or 6-- I assume way too many-- the consumer should have a really good view over the pictures.
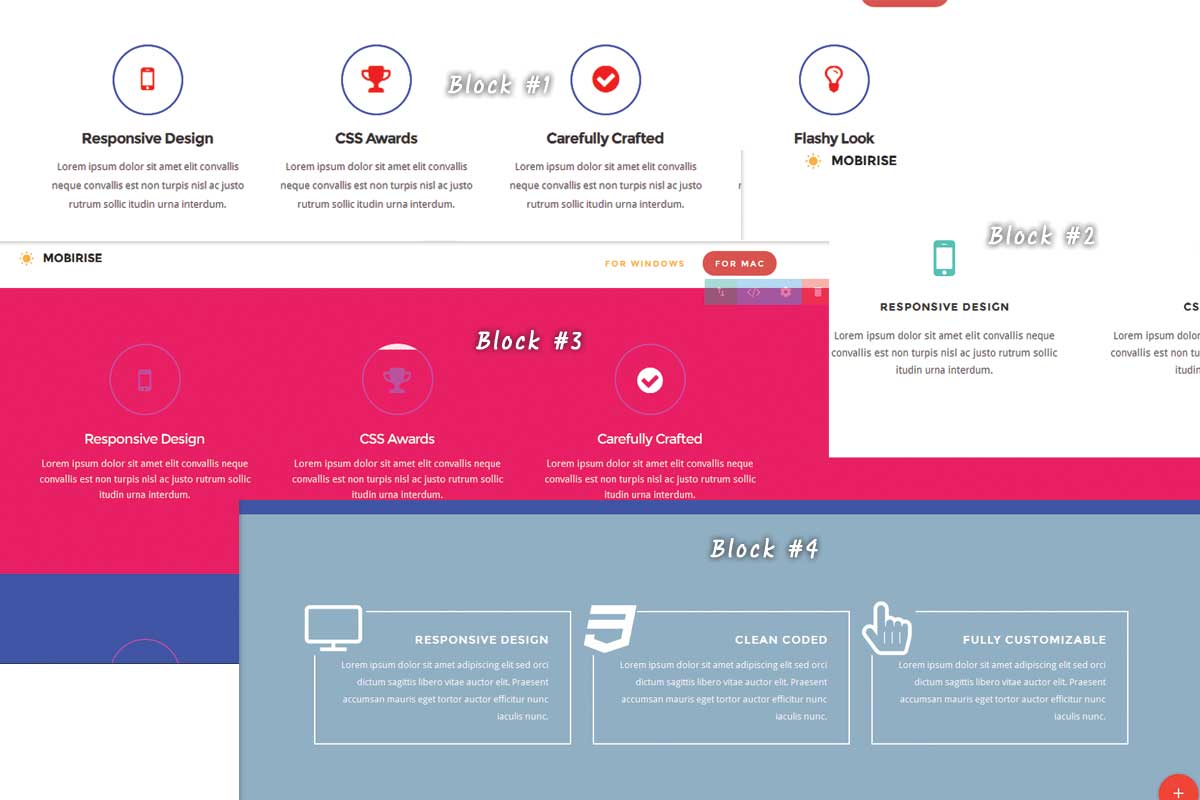
Another completely new attribute introducing along with the UNC Bootstrap One Page Theme are actually the Iconic Features Blocks. With the evolvement of the theme they understood numerous modification options setting you devoid of the earlier consistent sweet eco-friendly different colors and enabling modification baseding on almost any intended web site appearance. Moreover along with the support from Mobile Bootstrap Builder effective Custom Code Editor Extension you could make some extra tweak according your demands. And you can possibly do that with merely a few easy lines of standard!
Permit's look into how. And merely to be actually very clear in the photo listed below you could observe just what I suggest speaking of block # 1 to 4.

Brag going your customers and your skills
One more novelty introduced in the UNC Bootstrap CSS Theme are actually the Client Style shuts out. They provide you straightforward but attractive means from showcasing logotypes or even yet another set off tiny measurements clear pictures. They may be either used for clients or even innovations or even other collection from endorsements uncluttered piled straight. If you require more products-- simply incorporate yet another blocks and adjust the cushionings to download constant appeal. A two-row grid block is actually also consisted of and also if you need some placeholders unfilled, simply post a blank PNG report. Like the porch block to reach consistent look all the pictures ought to sustain very same proportions-- the initial placeholders are in fact unbiased. Regardless the placeholders are actually using simply one different colors the block works equally properly along with colour graphics fading all of them down up until the customer floats them over. They are gotten in touch with Client Style Blocks yet along with merely a pinch from creative imagination with these blocks may be performed far more-- like revealing tiny pictures of your a number of outlets and also linking all of them and those store subpage or Google maps site.
In add-on to the other totally brand new blocks we've additionally understood Progress Bars below-- a capability I've constantly suched as as well as missed out on. The block gets and be actually basic, absolutely adjustable as well as attractive. It carries 8 in different ways colored improvement bars permitting you selected which and feature as well as the amount generates quickly established through pleasant sliders. That's not extremely probably you would certainly require even more compared to 8 progress bars for the website you're generating, or a minimum of should look at not and due to the fact that as well several might bore the customer however still if you insist-- simply incorporate one more block, take out the heading and specified top/bottom cushionings to accomplish congruity.
The segments coming from this segment would offer you effectively for showcasing any kind of items, articles or maybe your work. The growth team has put together all the very most popular styles for you to grab and drop in your layout.
The part likewise lugs all needed for creating a singular write-up, like Heading, quotes, photos and also video clip blocks. Using this set off blocks as well as the Mobile Bootstrap Builder flexibility to grab and also lose all of them openly the Blogging Platforms should experience at the very least a little endangered.
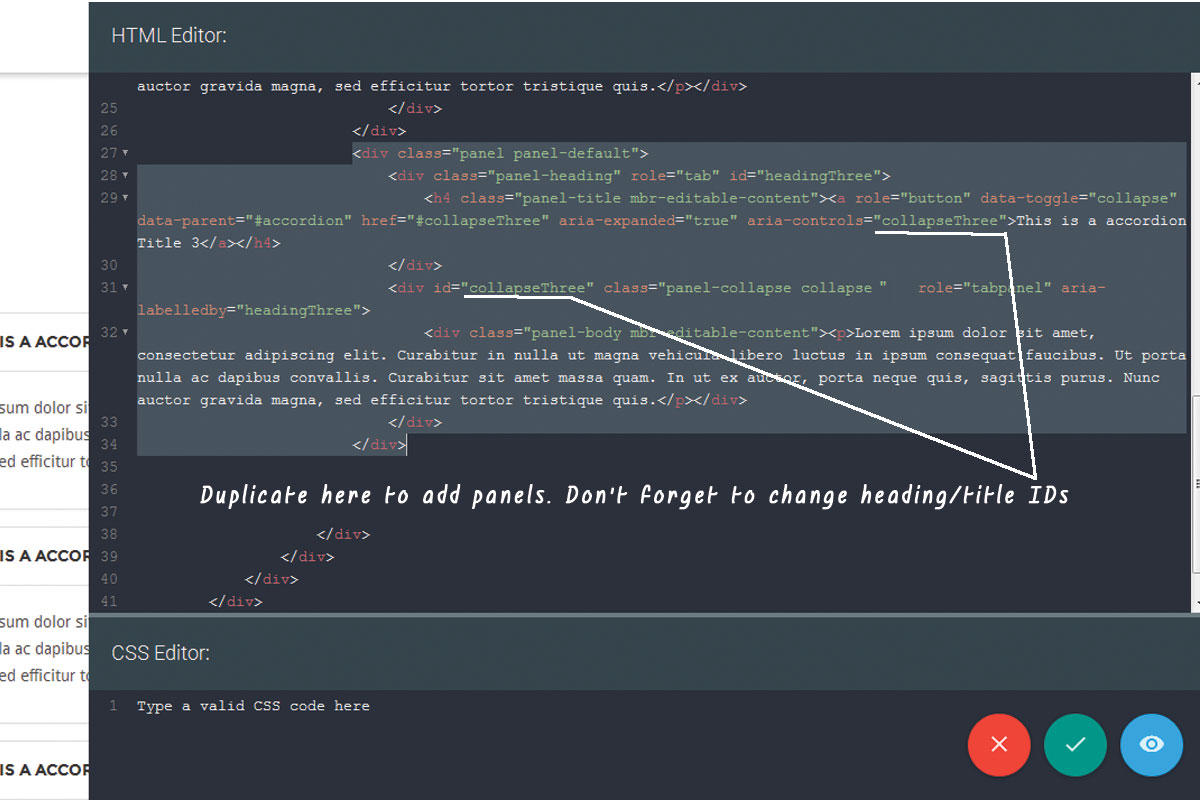
Listed here together with decision to activity boards we discover an additional favorite and also helpful element which broadens Mobile Bootstrap Builder range of blocks-- the Accordion as well as his brother-- the Toggle. These fellas are going to offer you finest when you must consist of a large amount of information however do not desire the consumers to scroll over that whenever and inevitably obtain weary end explore away. In this particular series from ideas I believe the greatest method this type of factor need to show up originally is actually fallen down, yet for some type of reason the Accordion as well as Toggle obstructs show grown. Also Accordion behaves as Toggle and bad habit versa. This gets corrected with simply though along with just the extraction off a basic class like this:

The posts part-- content, material, material
If you need to have and outline merely some clear text along with an appealing complete distance sub-header part the UNC Bootstrap Minimal Theme received you dealt with. There are actually a lot off cavalcade styles-- in proportion and also disproportional ones to suit every flavor. Establishing the padding alternatives offers you the flexibility achieving regular look including several text blocks.
As well as since it is actually a Social Media committed planet for the enticing internet site you're developing with Mobile Bootstrap Builder and also UNC Bootstrap CSS Theme you've acquired terrific Facebook Tweeter and also Sondcloud combination obstructs to maintain it on the best off the surge.
Desire to discuss your client's point of view going you-- simply nab one from the endorsements shuts out and kind this straight in. Tidy side artistic arranged they give a clean side lighting techniques off discussing just what others think and also point out going you.
We've obtained many all as well as artistic techniques in showcasing customers testimonies like single testimonial slider, multiple customers reviews as well as my individual favored the fifty percent testimonial/half photo section. All entirely adjustable in this version as well as hopefully with adjustable amount of reviews in the next. Terrific attribute!
The footers offer some cool carries out like kinds, call facts and also charts blended in one factor which directly I discover quite practical. You also generate the choice from leveraging the Font Awesome images to outline your contact relevant information. Of training program there still continue to be the great old Candy Green tones, but I hope now you've observed they are rather effortlessly defeat able.
Final thought
I found a lot exciting and also creativity thinking about around the blocks from the UNC Bootstrap Theme. As a Mobile Bootstrap Builder customer I genuinely took pleasure in the renovations launched in the last variation as well as the fantastic ability from the virtually one hundred predefined blocks. I was attracted by the selection of choices and convey my sight prepared as well as specified for me, just waiting and offer them a go and also located some tips I never ever thought about just before yet very most certainly are going to execute down the road.
Thus do not hold back people-- dive in the entire new world off the UNC Bootstrap One Page Theme, have your time looking into and also individualizing that as well as soon you are going to likewise be astonished you're having a lot exciting as well as generating wonderful stuff in the process!