Top Free Web Generator
Lately I had the possibility spending some time discovering a Third party Best Web Builder theme which boasted regarding having loads of blocks-- I counted almost one hundred actually-- and today returning to the great golden native Best Web Builder atmosphere I got advised of something which happened to me a couple of years earlier. Well that's precisely the way I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is trustworthy and regular - if a component acts in such a way in one block-- it acts the very same method all over the location every time. There is no such thing as unanticipated habits sidetracking and perplexing you in the chase of the most effective appearance.
Best Web Builder is flexible-- one block can be arrangemented in various methods becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities become virtually countless. The only limits obtain to be your vision as well as creativity.
Best Web Builder progresses-- with every considerable update announced via the appear home window of the application we, the users get even more as well as much more invaluable as well as well thought tools fitting the expanding customer needs. Just a couple of months earlier you had to create your own multilevel food selections as well as the concept of creating an online shop with Best Web Builder was simply unthinkable and also currently simply a few variations later we already have the possibility not just to market everythings with our Best Web Builder websites but likewise to completely personalize the appearance and also feel of the process without creating a basic line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program should close" message or lost the results of my job. It may be done in my creativity, but it seems the program reaches run a little bit faster with every following upgrade.
Basically these except for one are the factors in the current months the wonderful Best Web Builder became my in fact major and favored internet style device.
The last but possibly crucial reason is the refined and also outstanding HTML and also CSS finding out contour the software program offers. I'm not quite sure it was purposefully developed by doing this but it really functions every single time:
Let's say you begin with an idea and also need a web site to offer it to the world but do not have any type of understanding in HTML. Googling or hearing from a pal you begin with Best Web Builder and also with practically no time at all invested learning the best ways to use it you've already obtained something up and running. You are stunned it was so very easy yet in the humanity is to always desire some more. What if the typeface was different from the constructed in font styles or possibly the logo a little bit bigger? This is exactly how the little CSS tweaks start entering your life. Soon after you have to transform the appearance simply a little bit more as well as risk to break a block criterion uncovering the custom HTML section to alter a personality or two ... This is just how it starts. Nobody's forcing you with the exception of your interest and also the pleasant environment makes it look almost like a game. And right after one day you unintentionally take a look at a snippet of code as well as obtain surprised you know what it suggests-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I like most-- the flexibility to evolve with no stress at all.
In this post we're visiting take a deeper take a look at the brand-new attributes presented in version 2 and also explore the numerous ways they can function for you in the development of your next fantastic looking entirely receptive site. I'll additionally discuss some brand-new tips and also methods I just recently uncovered to assist you broaden the Best Web Builder capacities also further and maybe also take the primary step on the discovering contour we talked about.
Hi Amazing Icons!
I guess for Best Web Builder Development team developing a module permitting you to freely place internet font icons right into really felt kind of all-natural everything to do. Web icons component has actually been around for a while as well as offered us well.
Now with Best Web Builder 2 we already have two added symbol font to take complete advantage of in our designs-- Linecons and Font Awesome. Linecons gives us the refined and also meaningful look of comprehensive graphics with multiple line widths and carefully crafted curves as well as Font Awesome offers huge (and I indicate substantial) collection of signs and considering that it obtains filled all around our Best Web Builder projects provides us the liberty achieving some amazing styling results.
Where you can utilize the symbols from the Best Web Builder Icons expansion-- almost anywhere in your project depending of the method you take.
Exactly what you can utilize it for-- virtually every little thing from adding additional quality as well as expression to your content as well as embellishing your switches and menu products to styling your bulleted listings, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some motion leveraging an additional constructed in Best Web Builder capability-- we'll discuss this later on.
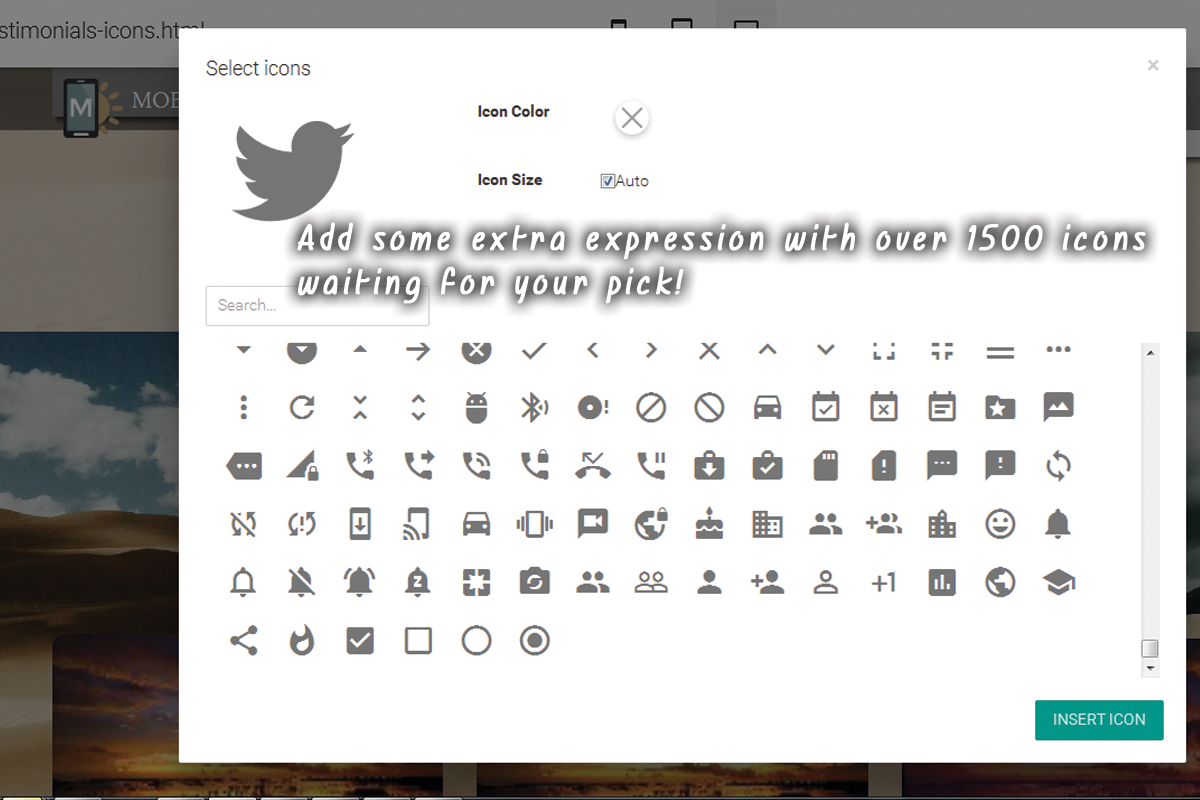
Including symbols with the integrated in graphic user interface-- very easy and clean.
This is obviously the simplest and fastest method which is one of the reasons we enjoy Best Web Builder-- we always get a very easy means.
With the symbols plugin you get the flexibility positioning icons in the brand block, all the switches and also several of the media placeholders. Note that alongside with keeping the default dimension and also color setups the Select Icons Panel allows you select your worths for these properties. It additionally has an useful search control assisting you to locate faster the visual material you require rather than constantly scrolling down as well as in some cases missing the best choice.
One more advantage of the newly included Font Awesome is it has the brand marks of almost 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and waiting if you need them.
Generally every essential interactive aspect in the sites you are developing with Best Web Builder is qualified of being expanded further with including some gorgeous, light weight as well as totally scalable symbol graphics. Through this you are lining out your principle and also because symbols as well as forms are much faster recognizable and recognized-- making the material much more understandable and user-friendly.
Yet this is just a part of all you could attain with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a great advantage-- it globally consists of the Icon font styles in our Best Web Builder tasks. This behavior combined with the means Font Awesome classes are being made gives us the liberty completing some rather impressive stuff with merely a couple of lines of custom-made CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist as well as giving it some life.
Have you ever before been a little bit disappointed by the minimal options of bullets for your lists? With the freshly added to Best Web Builder Font Awesome these days more than. It is really takes just a few simple actions:
- first we obviously have to pick the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is located here:
it consists of all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when dealing the value you do not choose them-- it's a little bit tricky the first few times.
Scroll down as well as take your time obtaining acquainted with your brand-new arsenal of symbols as well as at the same time grabbing the one you would find most appropriate for a bullet for the listing we're about to design. When you discover the one-- merely copy the & Unicode value without the brackets.
Currently we need to convert this worth to in such a way the CSS will understand. We'll do this with the help of one more online tool located below:
paste the value you've simply duplicated and hit Convert. Scroll down till you discover the CSS area-- that's the worth we'll be requiring soon.
If you occur to locate difficulties defining the shade you need for your bullets simply shut the Code editor, check the message different colors HEX code via the Best Web Builder's integrated in color picker pick/ define the different colors you need, copy the worth and departure decreasing modifications. Now all you require to do is positioning this value in the Custom CSS code you've developed soon. That's it!
Allow's walk around some even more!
One more trendy everything you can achieve with just a couple of lines of custom-made CSS as well as without yet unlocking the personalized HTML and also shedding all the block Properties visual modifications is including some motion to all the symbols you can inserting with the Icons Plugin. Utilize this power with caution-- it's so easy you might quickly obtain addicted and also a flooded with effects site in some cases gets tough to review-- so utilize this with procedure a having the general appearance and feel I mind.
When the pointer gets over this button, allow's state you desire to add a symbol to a button which need to just be visible. And also considering that it's activity we're talking around, let's make it move when it's noticeable. The customized code you would want to use is:
, if you require some extra tweaks in the look simply fallow the remarks suggestions to readjust the numbers.. If required, as well as of training course-- transform the computer animation type. If you require this effect at all times-- remove the ": hover" component and uncomment "infinite" making computer animation loophole forever not simply as soon as when the website lots ant the control you've merely styled could be hidden
This approach could easily be broadened to deal with all the placed Font Awesome symbols in your Best Web Builder task. In order to use to all the symbols inserted in a block, simply change
. btn: hover >. fa with. fa: with.fa or float making it long-term.
Bear in mind to set animation loop for life if needed.
Add some individuality to the gallery.
Another great as well as very easy styling intervention you get with the ability of accomplishing after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any type of Font Awesome symbol you locate ideal. The procedure is rather just like the one setting of the custom symbol bullets. You require to select the suitable symbol and also convert its & Unicode number and also after that paste the fallowing code in the Custom CSS section of your gallery block and also replace the value-- just like in the previous instance.
The course defining which icon is being placed is the red one and could be gotten for all the FA symbols from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw repairs the width of the symbol as well as fa-spin makes it (undoubtedly) spin. There is one even more indigenous motion class-- fa-pulse, likewise obvious.
All the symbols inserted through this right into your material could be freely stiled by the ways of the previous two examples, so all that's left for you is consider the very best use for this remarkable recently presented in Best Web Builder attribute and also have some fun exploring with it!