Bootstrap Media queries Example
Overview
Just as we said earlier in the modern net which gets viewed nearly likewise through mobile and computer tools gaining your pages correcting responsively to the screen they get shown on is a requirement. That is certainly exactly why we own the strong Bootstrap system at our side in its most recent fourth edition-- currently in growth up to alpha 6 produced at this point.
But just what is this thing under the hood which it really works with to execute the job-- how the web page's content gets reordered accordingly and what makes the columns caring the grid tier infixes such as
-sm--md-The ways to utilize the Bootstrap Media queries Example:
The responsive behaviour of probably the most famous responsive system located in its most recent 4th version gets to perform because of the so called Bootstrap Media queries Override. The things they work on is taking count of the width of the viewport-- the display screen of the device or the width of the web browser window assuming that the webpage gets shown on desktop and employing a wide range of designing regulations accordingly. So in common words they follow the basic logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Each viewport dimension-- like Small, Medium and more has its very own media query determined besides the Extra Small screen scale that in the latest alpha 6 release has been utilized widely and the
-xs-.col-xs-6.col-6The main syntax
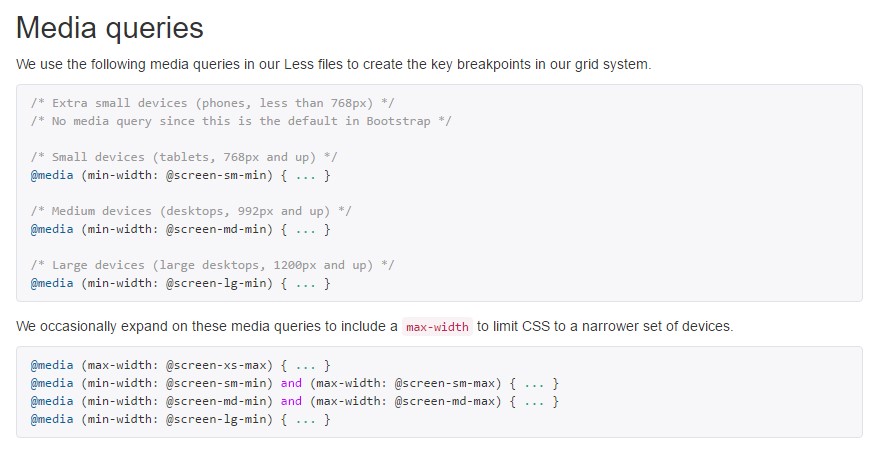
The typical syntax of the Bootstrap Media queries Css Override within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to note
Important thing to notice here is that the breakpoint values for the various screen scales vary simply by a individual pixel depending to the standard which has been used like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Medium display screen dimension -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Extra big display screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is certainly formed to get mobile first, we work with a fistful of media queries to create sensible breakpoints for layouts and softwares . These kinds of breakpoints are mainly founded on minimal viewport widths and also allow us to scale up elements when the viewport changes. ( additional hints)
Bootstrap generally utilizes the following media query extends-- or breakpoints-- in source Sass documents for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose resource CSS in Sass, every media queries are definitely obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries which go in the additional direction (the given display dimension or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are additionally accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one part of display dimensions utilizing the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is certainly no
-xs-@mediaThis enhancement is intending to brighten both of these the Bootstrap 4's format sheets and us as web developers given that it complies with the normal logic of the way responsive material does the job rising right after a certain point and along with the losing of the infix there will be much less writing for us.
Look at a couple of video clip guide regarding Bootstrap media queries:
Connected topics:
Media queries approved documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option