Bootstrap Image Responsive
Overview
Take your illustrations in responsive behavior ( with the purpose that they never turn into larger sized than their parent components) and include light-weight styles to all of them-- all by using classes.
No matter how efficient is the content present within our web pages no question we require a number of as powerful pictures to back it up helping make the content actually shine. And since we are definitely in the mobile phones age we also desire those images operating accordingly so as to present finest on any type of screen size since nobody wants pinching and panning around to become able to actually see just what a Bootstrap Image Example stands up to show.
The people behind the Bootstrap framework are nicely aware of that and directly from its foundation some of the most favored responsive framework has been providing impressive and simple devices for most ideal appeal as well as responsive behavior of our picture features. Here is the way it work out in the latest version. ( read more here)
Differences and changes
Compared to its antecedent Bootstrap 3 the fourth edition utilizes the class
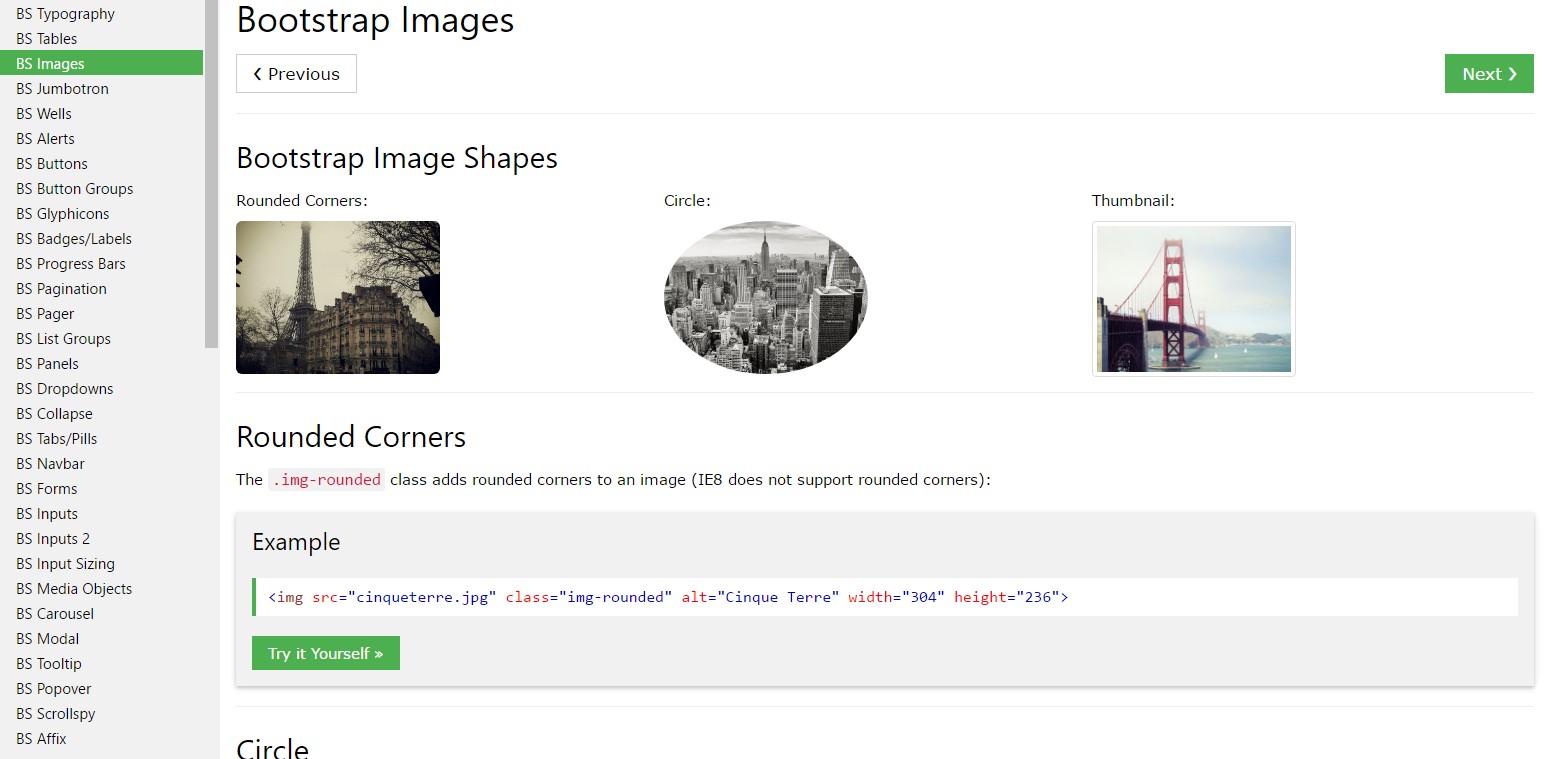
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may likewise utilize the predefined designing classes generating a particular image oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images with
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can surely utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it approaches alignment you may utilize a couple of very powerful techniques such as the responsive float helpers, text message arrangement utilities and the
.m-x. autoThe responsive float instruments might be applied to position an responsive illustration floating left or right and also change this position baseding upon the proportions of the existing viewport.
This kind of classes have utilized a few changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the illustrations within Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockAlign pics by using the helper float classes or else message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message placement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is actually the technique you are able to add simply a couple of easy classes to obtain from usual images a responsive ones by using the current build of the best favored framework for developing mobile friendly web pages. Now everything that's left for you is picking the right ones.
Look at a few on-line video short training about Bootstrap Images:
Connected topics:
Bootstrap images formal documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.