Bootstrap Switch Work
Introduction
Each day| Every day} we spend basically equal time working with the Internet on our computers and mobile devices. We got so used to all of them so even several common concerns coming from the daily conversations get transported to the phone and gain their solutions since we go on speaking with another real world man-- like it is heading to rain today or what time the movie begins. So the mobile gadgets with the convenience of having a number of solutions in your pocket without doubt got a part of our life and together with this-- their system for providing easy touch navigating throughout the web and adjusting a variety of configurations on the gadget itself with the same as the real life things visual user interface like the hardware switches designated switch controls.
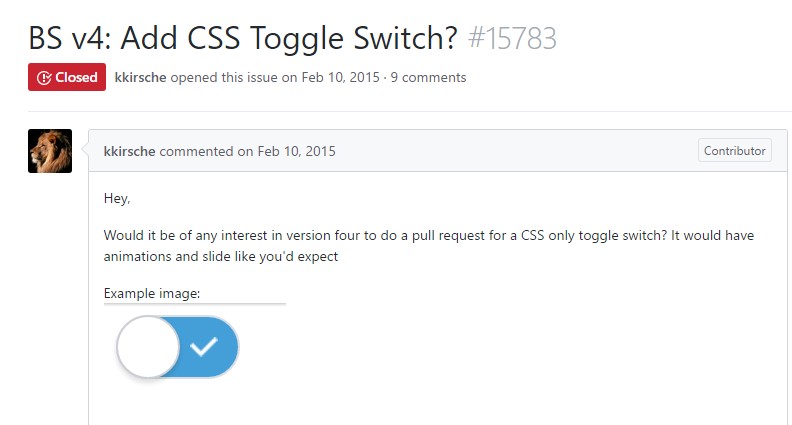
These particular are simply just common checkboxes under the hood but styling somehow closer to a reality hardware makes things a lot more direct and pleasant to apply because there actually may perhaps well probably exist a person unknowning precisely what the thick in a package indicates yet there is almost none which have certainly never turned the light turning up the Bootstrap Switch Work. ( read here)
Steps to utilize the Bootstrap Switch Toggle:
Because the moment anything becomes confirmed to be functioning in a sphere it usually gets in addition transferred to a similar one, it is simply type of natural from a while the requirement of executing this type of Bootstrap Switch Button visual appeal to the checkboxes in our standard HTML pages additionally-- certainly within basically limited situations when the overall form line goes along using this certain element.
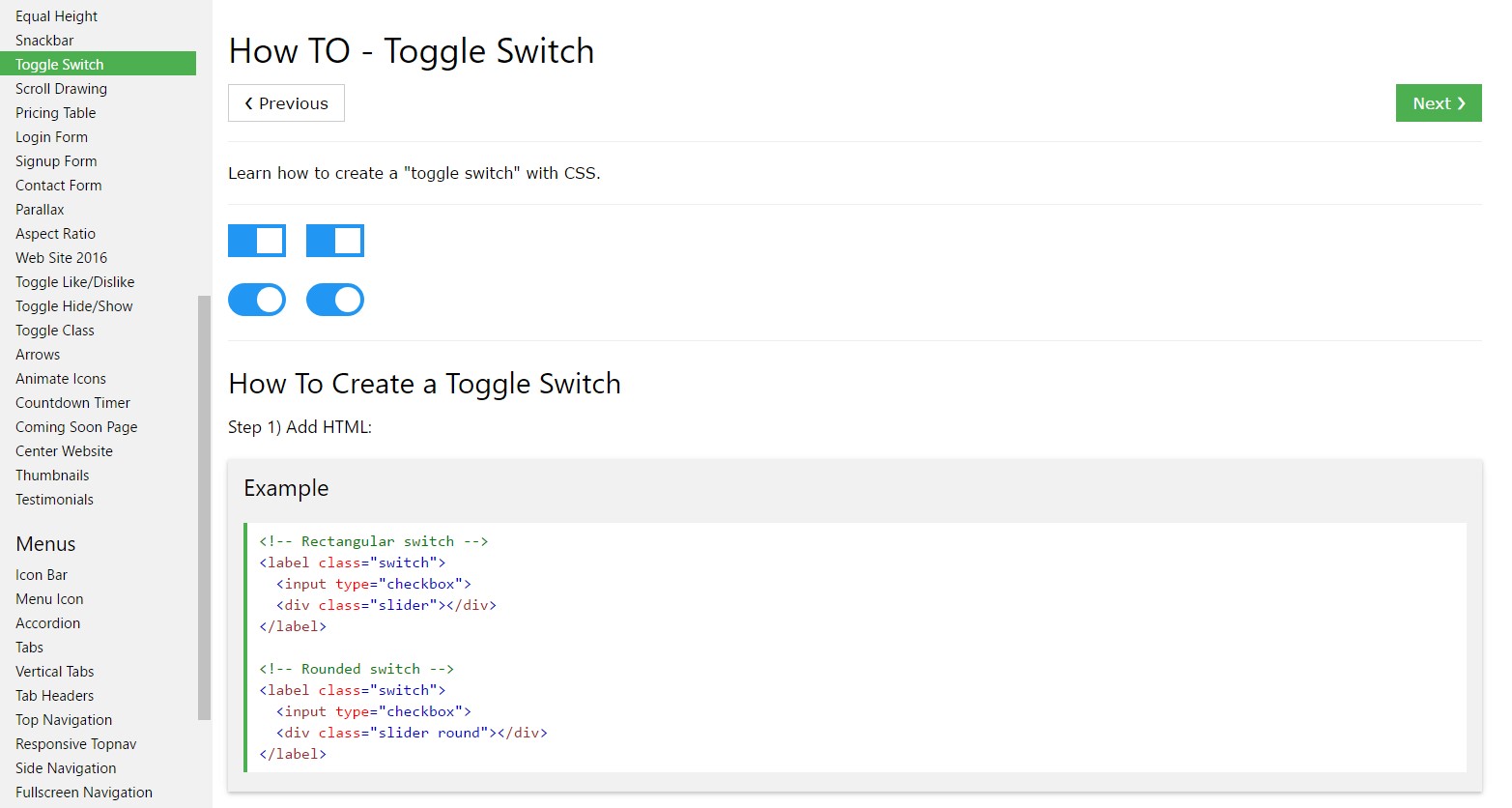
When it involves some of the most well-liked system for establishing mobile friendly home page-- its fourth edition that is still located in alpha release will probably consist of several native classes and scripts for accomplishing this job but as far as knowned this is continue to in the to do checklist. But there are simply some helpful 3rd party plugins which in turn can help you understand this look readily. In addition a number of programmers have provided their methods just as markup and designing instances over the internet.
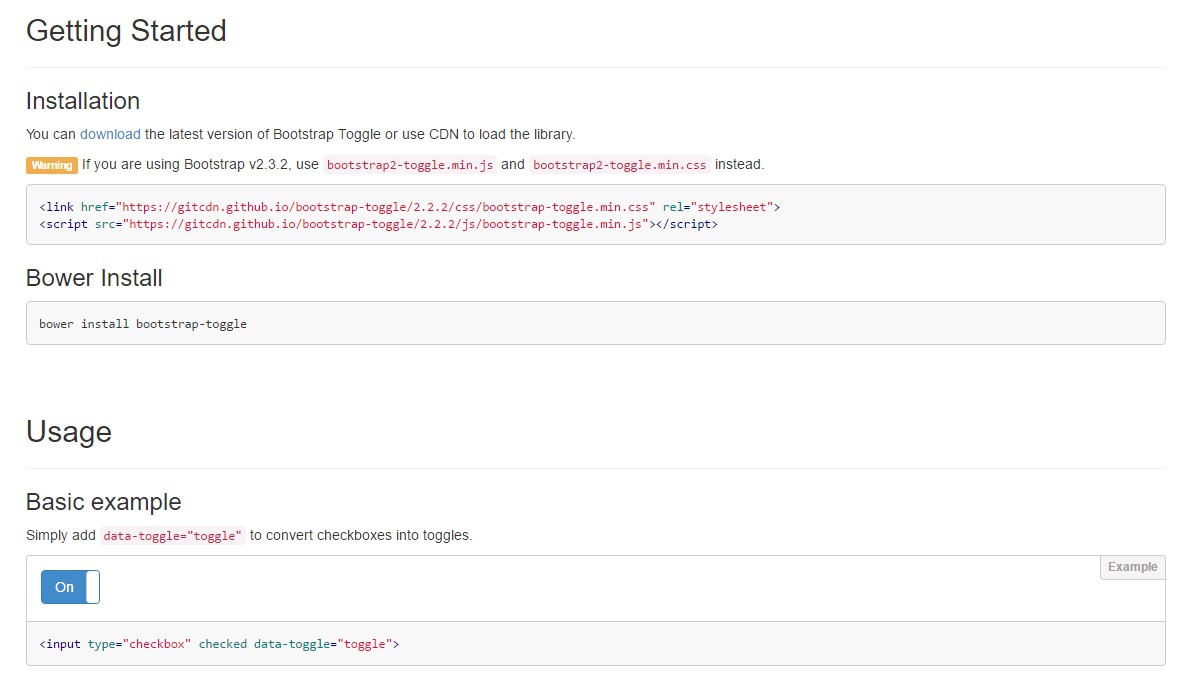
Over here we'll have a glance at a 3rd party plugin including helpful style sheet as well as a script file which in turn is quite adjustable, simple to use and very importantly-- extremely effectively documented and its page-- full of certain instance snippets you have the ability to utilize as a launching stage for getting to know the plugin much better and later on-- reaching precisely the things you desired for designating your form controls at the start. However like usually-- it is simply a take and give scheme-- like the Bootstrap 4 framework itself you'll need to waste some time getting familiar with the thing, examining its approaches right before you ultimately make a decision of it's the one for you and ways exactly to apply things that you really need with its help.
The plugin is knowned as Bootstrap Toggle and go back form the very first editions of the Bootstrap framework evolving along with them so in the primary webpage http://www.bootstraptoggle.com you are going to likewise find some prehistory Bootstrap editions standards in addition to a download url to the styles heet and the script file required for featuring the plugin in your projects. These files are also presented on GitHub's CDN so if you decide you can absolutely likewise apply the CDN links that are also supplied. ( additional resources)
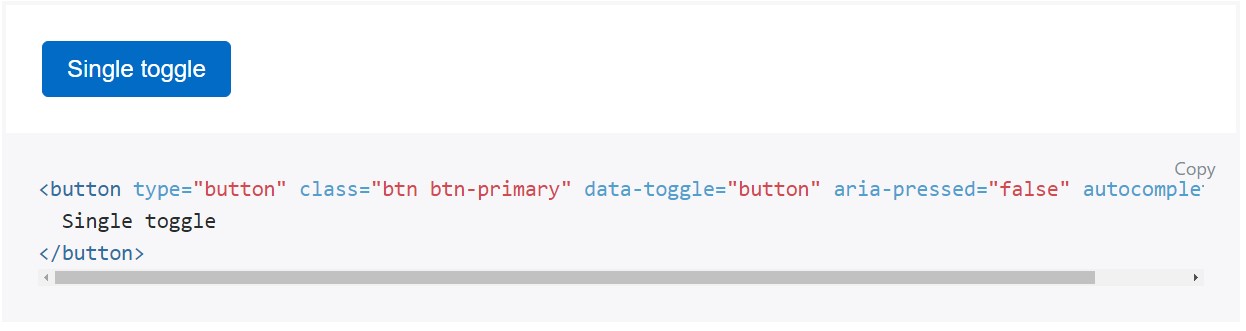
Toggle states supplied from Bootstrap buttons
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is really a effective idea utilizing the style sheet link inside your webpages # tag and the # - in the end of web page's # to make them load exactly once the entire webpage has been read and presented.
Examine some youtube video guide regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

Effective ways to provide Toggle Switch

Adding CSS toggle switch within Bootstrap 4