Bootstrap Login forms Popup
Intro
In some cases we really need to protect our precious content to give access to only several people to it or dynamically individualize a part of our websites depending on the specific customer that has been observing it. However just how could we potentially know each separate site visitor's identity due to the fact that there are certainly so many of them-- we should find an convenient and reliable method learning more about who is whom.
This is exactly where the customer accessibility management comes along primary communicating with the website visitor with the so familiar login form feature. Inside the most recent 4th edition of the most popular mobile friendly web site page production framework-- the Bootstrap 4 we have a lots of components for creating this sort of forms so what we are actually planning to do right here is taking a look at a some example exactly how can a basic login form be created employing the helpful tools the latest version comes with. ( get more information)
Exactly how to work with the Bootstrap Login forms Layout:
For starters we require a
<form>Inside of it some
.form-groupOrdinarily it's easier to work with visitor's email as an alternative to making them discover a username to confirm to you since generally anybody knows his email and you are able to always question your site visitors another time to specifically give you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we want a
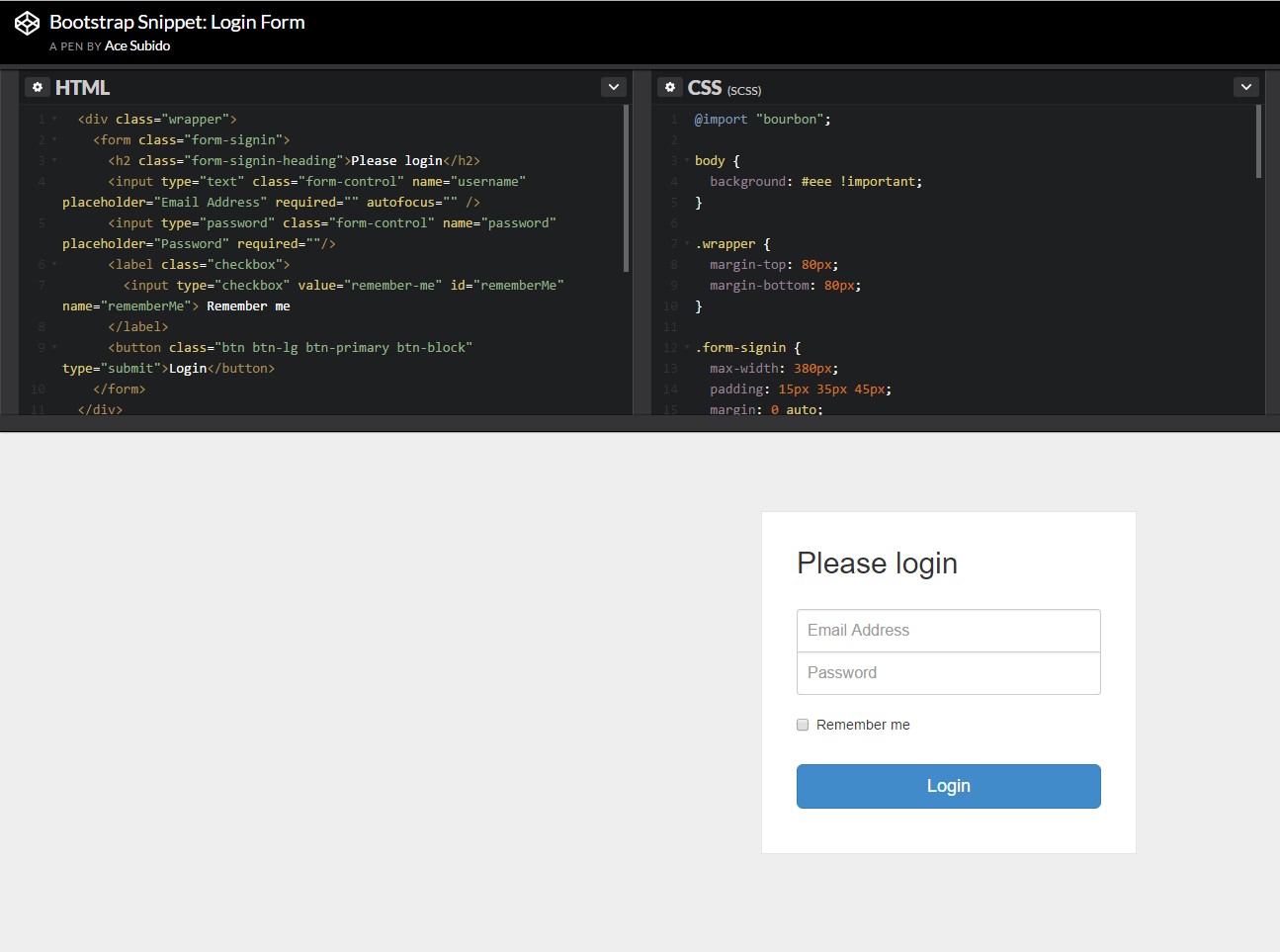
<button>type="submit"Example of login form
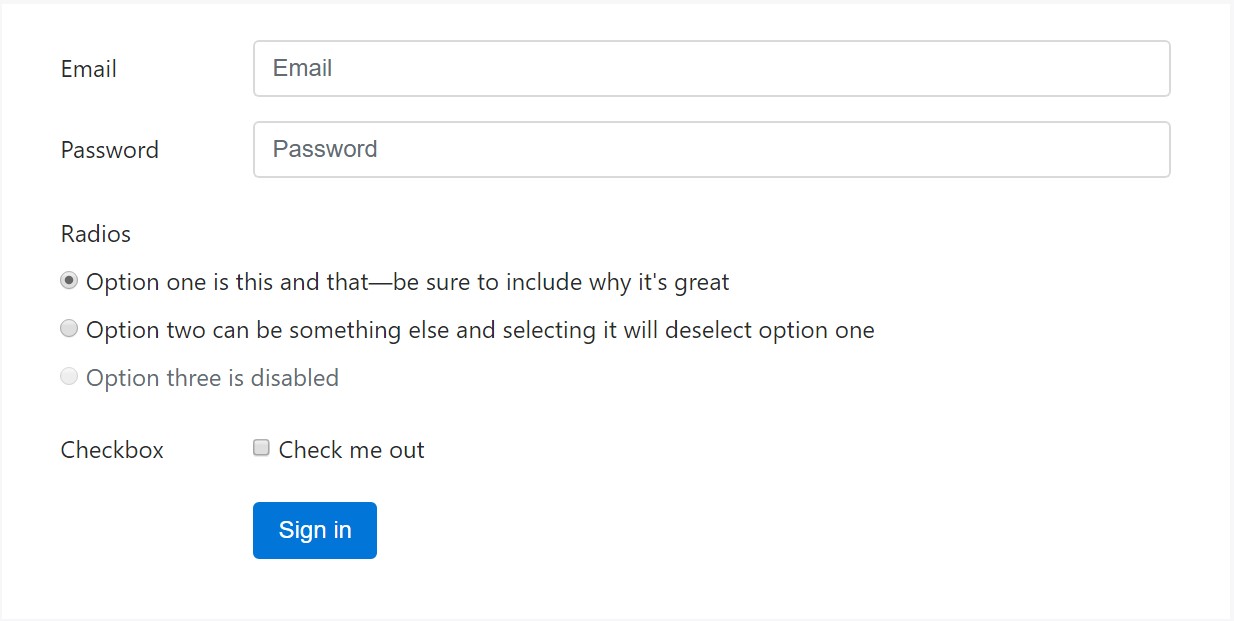
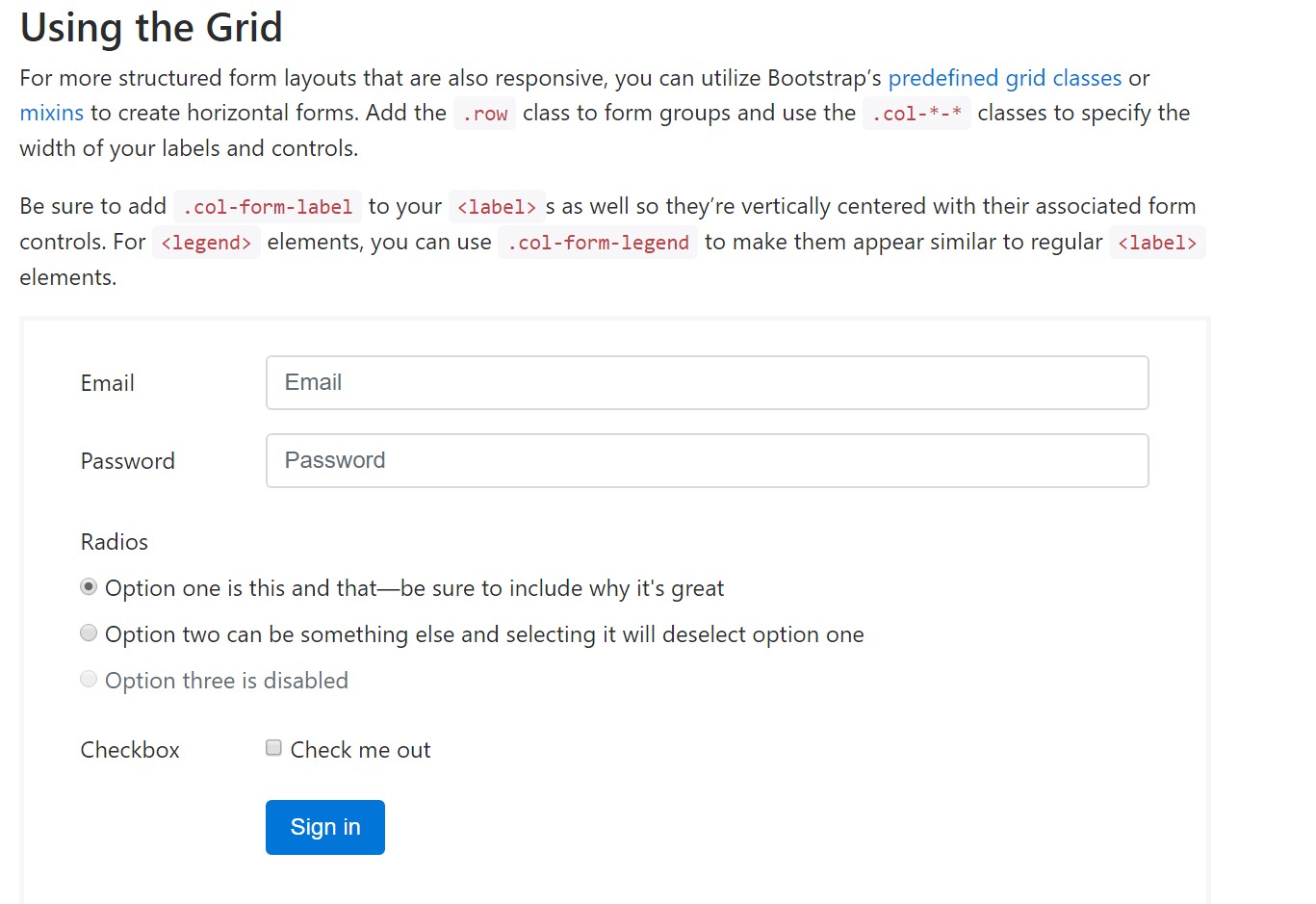
For even more structured form layouts that are in addition responsive, you have the ability to make use of Bootstrap's predefined grid classes or mixins to produce horizontal forms. Add in the
. row.col-*-*Ensure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the main elements you'll want in order to generate a simple Bootstrap Login forms Design with the Bootstrap 4 system. If you desire some extra complicated presences you are really free to have a full advantage of the framework's grid system organizing the components practically any way you would feel they should take place.
Look at a few online video guide about Bootstrap Login forms Dropdown:
Connected topics:
Bootstrap Login Form main information

Article:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form