Bootstrap Grid Template
Overview
Bootstrap provides a great mobile-first flexbox grid system for building designs of any scales and appearances . It is actually based upon a 12 column structure and has various tiers, one for each and every media query variety. You can use it with Sass mixins or of the predefined classes.
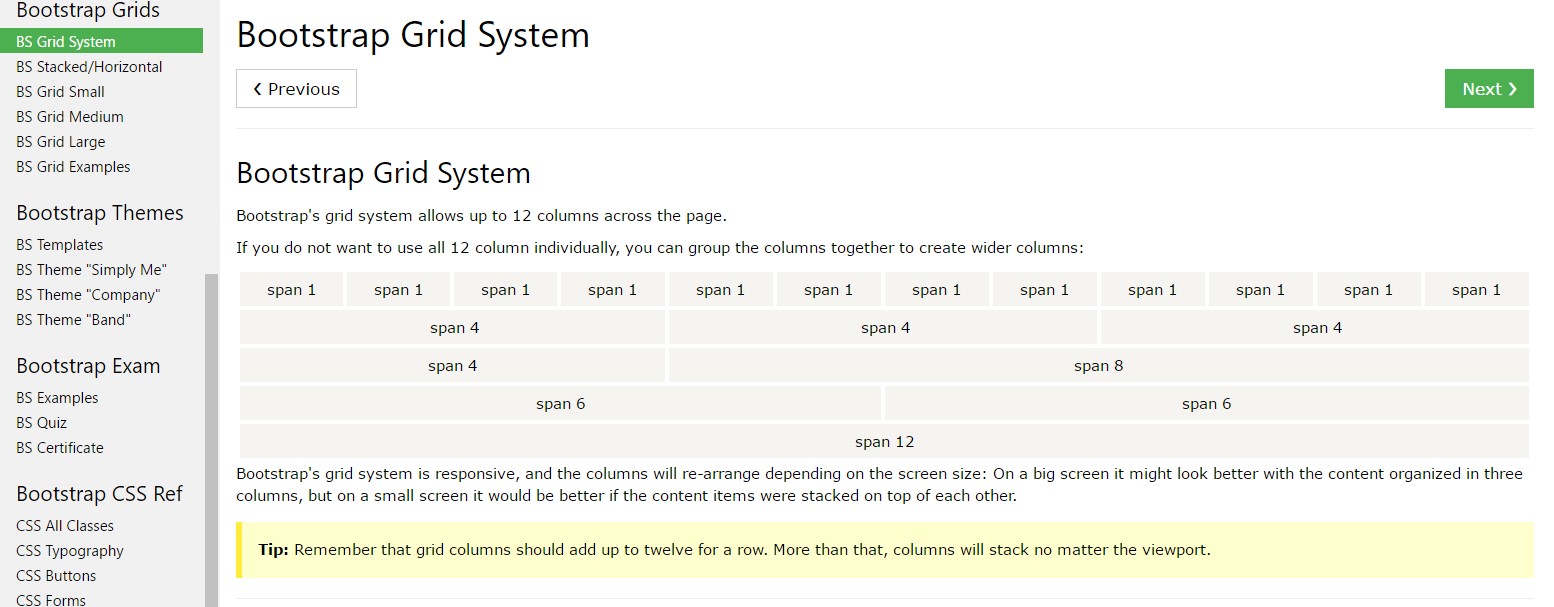
Among the most necessary component of the Bootstrap platform making it possible for us to produce responsive website page interactively converting in order to always provide the size of the screen they become shown on still looking wonderfully is the so called grid system. The things it generally handles is delivering us the ability of establishing complex arrangements combining row as well as a specific variety of column components stored in it. Imagine that the visible width of the display is split up in twelve equivalent components vertically.
Steps to use the Bootstrap grid:
Bootstrap Grid Example uses a variety of rows, columns, and containers to design as well as fix web content. It's constructed through flexbox and is entirely responsive. Listed here is an example and an in-depth look at precisely how the grid integrates.
The above illustration designs three equal-width columns on small, standard, large, and also extra large size devices utilizing our predefined grid classes. All those columns are focused in the web page together with the parent
.containerHere is actually how it works:
- Containers deliver a means to centralize your site's materials. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are certainly arranged correctly. We utilize the negative margin method upon
.row- Content has to be placed in columns, and simply just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns free from a specified width will by default format with identical widths. As an example, four instances of
.col-sm- Column classes identify the quantity of columns you want to work with from the possible 12 per row. { So, on the occasion that you need three equal-width columns, you can absolutely employ
.col-sm-4- Column
widths- Columns come with horizontal
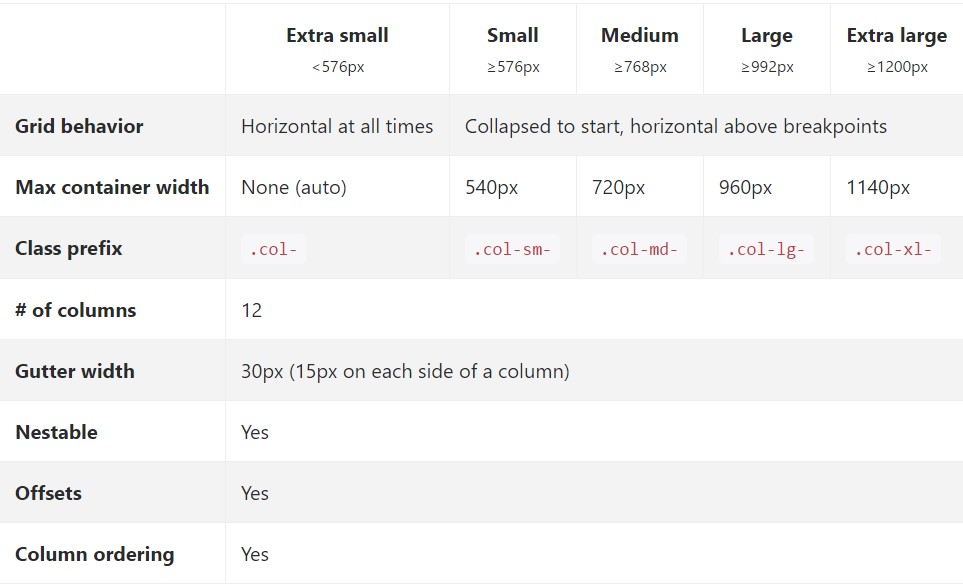
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, huge, and extra huge.
- Grid tiers are built upon minimal widths, indicating they put on that tier and all those above it (e.g.,
.col-sm-4- You are able to employ predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the issues and failures about flexbox, like the incapability to use some HTML elements such as flex containers.
Appears to be awesome? Outstanding, why don't we carry on to noticing all that in an example. ( discover more here)
Bootstrap Grid Panel features
Generally the column classes are actually something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid Panel scales-- all the workable sizes of the viewport (or the exposed zone on the display) have been simply parted to five variations just as comes after:
Extra small-- widths under 544px or 34em (which appears to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap uses
emrempxNotice how parts of the Bootstrap grid system work all around various tools having a handy table.

The updated and various from Bootstrap 3 here is one added width range-- 34em-- 48em being actually assigned to the
xsAll the components designated with a specific viewport width and columns maintain its size in width with regard to this viewport plus all above it. Once the width of the screen goes below the defined viewport size the components pile above one another packing the entire width of the view .
You are able to additionally specify an offset to an aspect with a pointed out variety of columns in a specific screen scale and in excess of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to consider whenever putting up the markup-- the grids featuring columns and rows ought to be positioned in a
.container.container.container-fluidStraight descendants of the containers are the
.rowAuto layout columns
Use breakpoint-specific column classes for equal-width columns. Provide any variety of unit-less classes for every breakpoint you need to have and every column is going to be the equal width.
Equivalent width
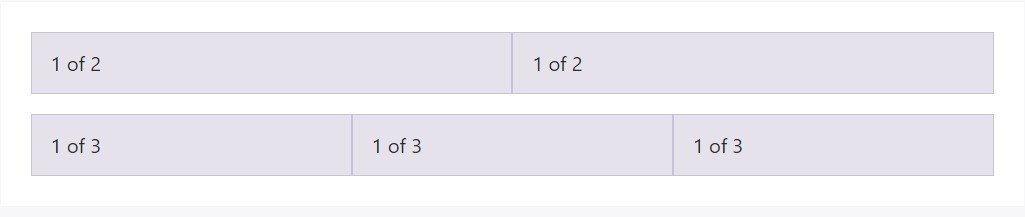
For example, right here are two grid layouts that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
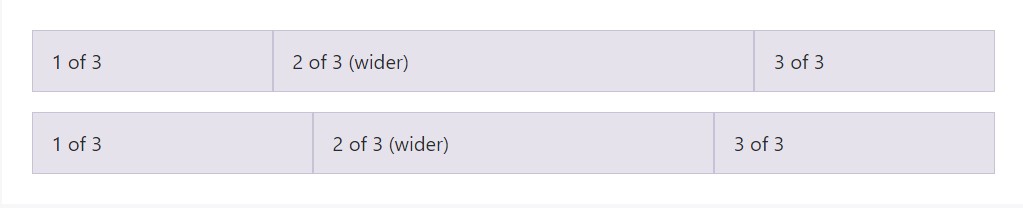
</div>Placing one column width
Auto-layout for the flexbox grid columns additionally signifies you can easily establish the width of one column and the others will quickly resize all around it. You can utilize predefined grid classes ( just as demonstrated here), grid mixins, as well as inline widths. Note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
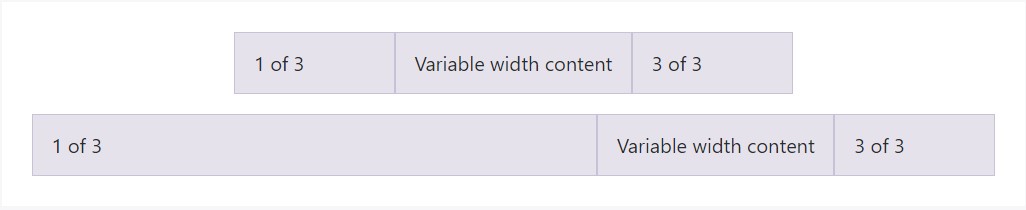
</div>Variable size material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
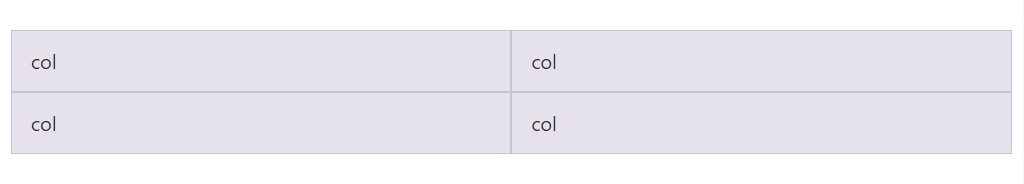
</div>Equivalent width multi-row
Establish equal-width columns that go across multiple rows with including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes to get building complex responsive formats. Individualize the proportions of your columns upon extra small, small, medium, large, or else extra large devices however you please.
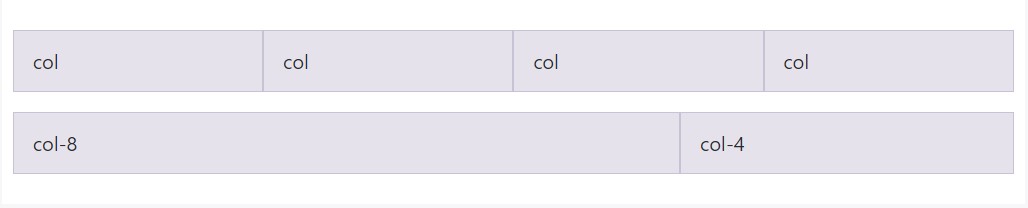
All breakpoints
For grids that are the very same from the smallest of gadgets to the largest sized, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
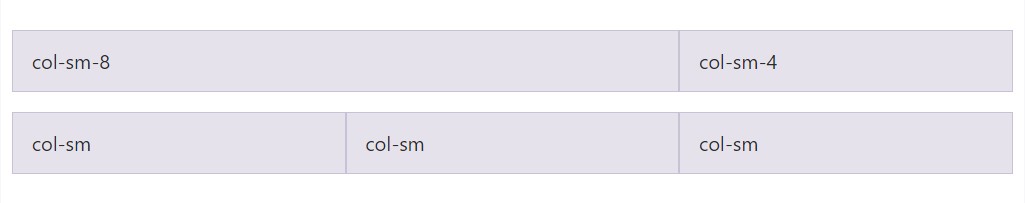
</div>Piled to horizontal
Making use of a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
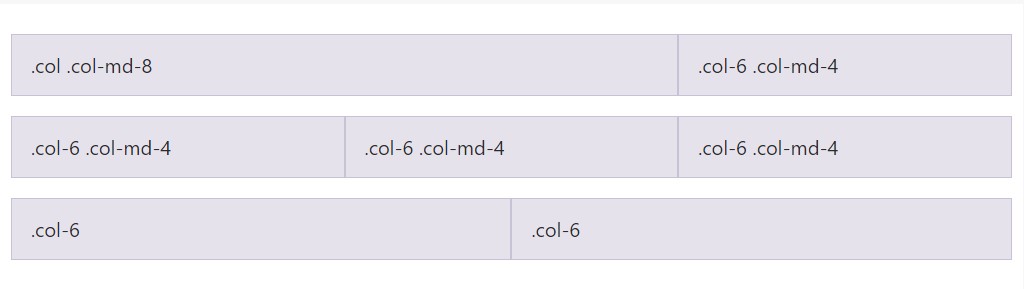
</div>Mix and match
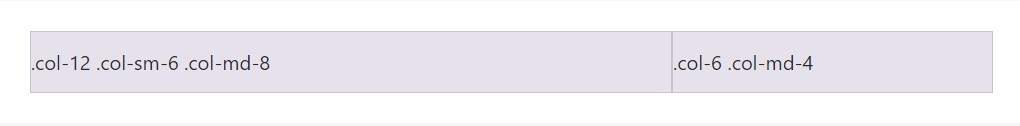
Do not want to have your columns to just simply stack in several grid tiers? Work with a mix of separate classes for every tier as needed. View the situation listed here for a best concept of ways in which all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Use flexbox alignment utilities to vertically and horizontally fix columns. ( read here)
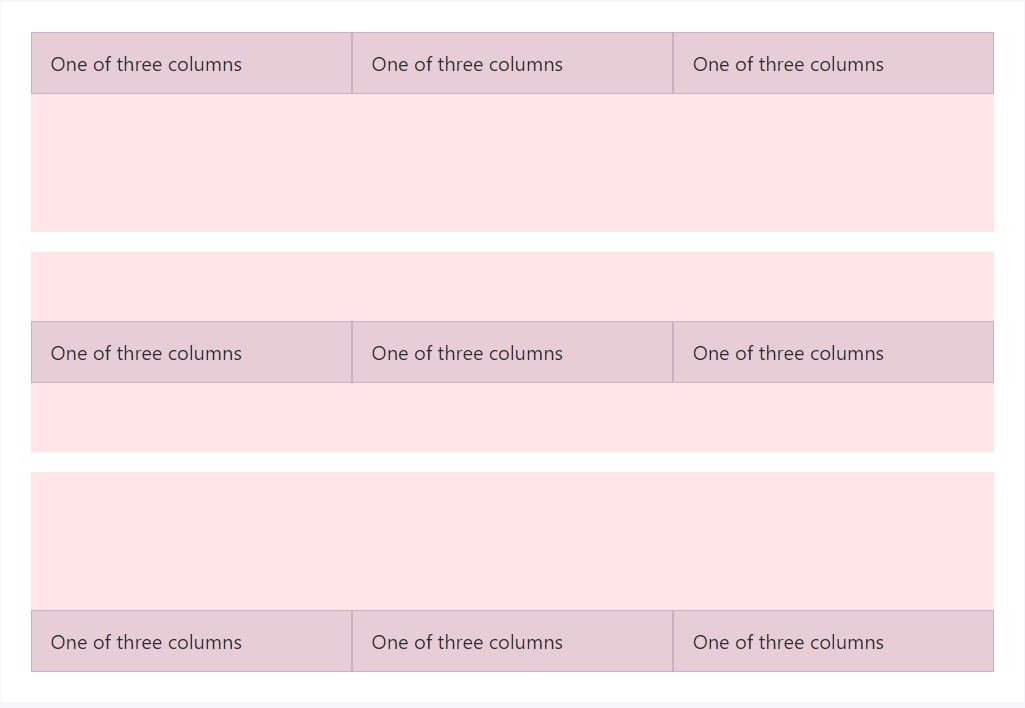
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
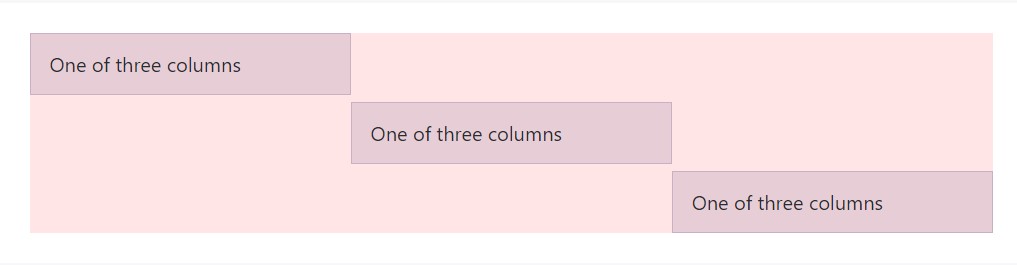
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
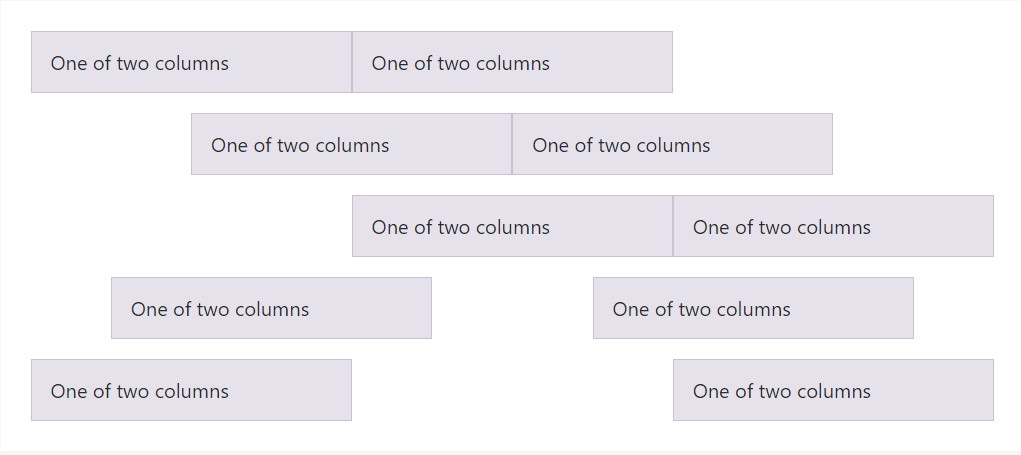
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters around columns inside our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere is simply the origin code for making all of these formats. Keep in mind that column overrides are scoped to simply the very first children columns and are targeted via attribute selector. While this produces a further particular selector, column padding are able to still be more customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Note you are able to continue to make use of this with all of the other predefined grid classes ( providing column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
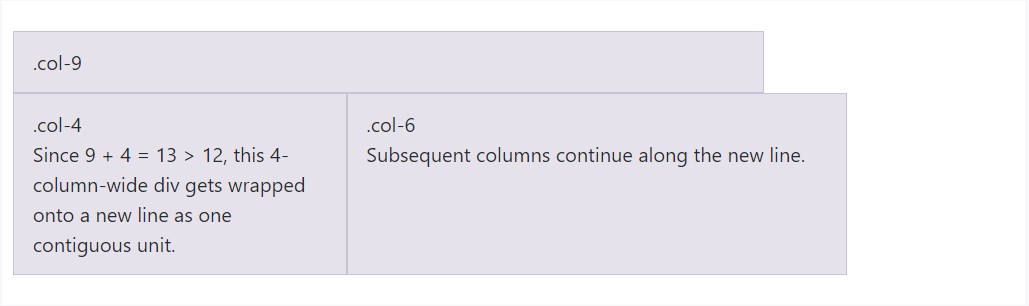
</div>Column covering
Supposing that more than just 12 columns are set inside of a single row, every group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
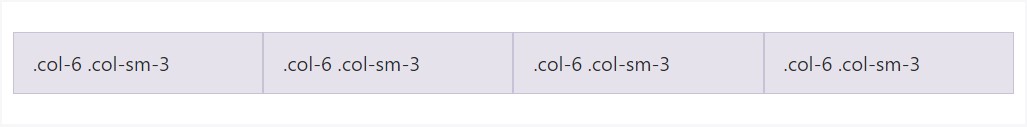
</div>Reseting of the columns
With the number of grid tiers offered, you are certainly expecteded to meet problems where, at particular breakpoints, your columns really don't clear quite suitable as one is taller compared to the other. To take care of that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
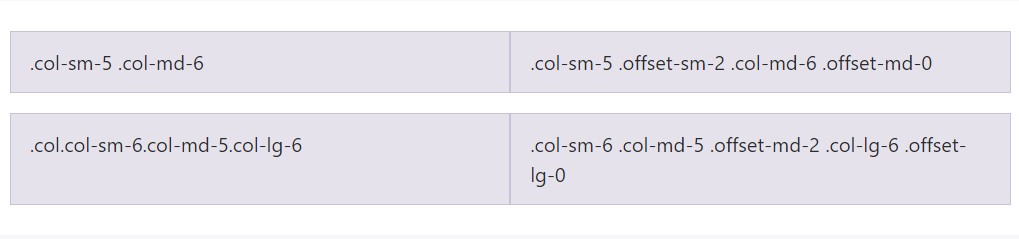
</div>In addition to column clearing up at responsive breakpoints, you may perhaps ought to reset offsets, pushes, and pulls. Discover this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
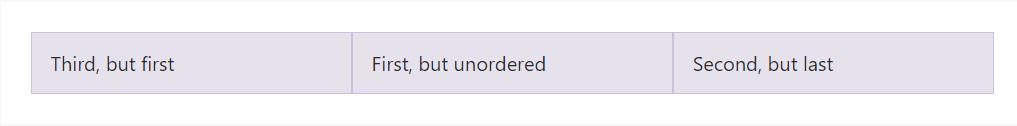
Flex order
Apply flexbox utilities for controlling the visional ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
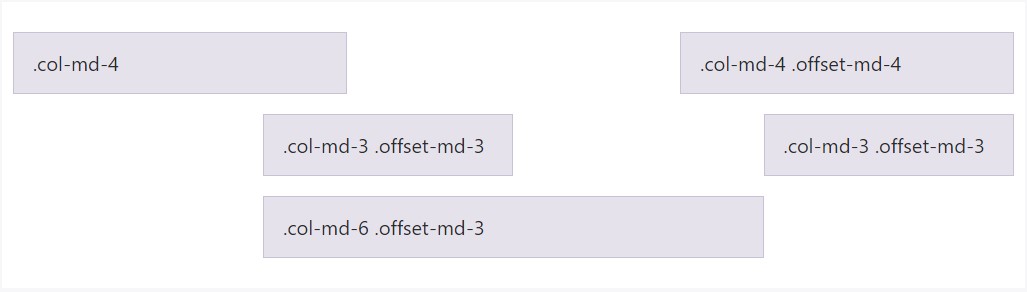
</div>Neutralizing columns
Move columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
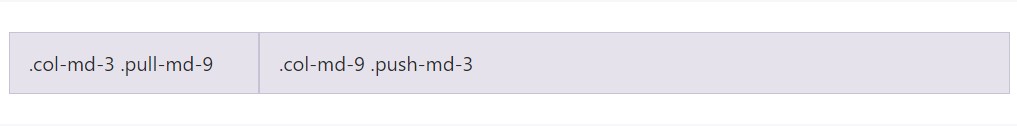
</div>Push and pull
Effectively transform the setup of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
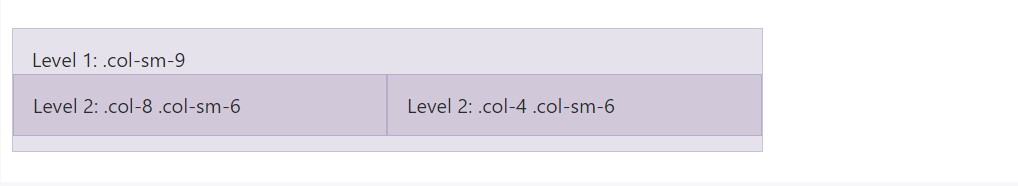
</div>Material positioning
To den your web content along with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass documents
The moment working with Bootstrap's origin Sass data, you have the possibility of applying Sass variables and mixins to make customized, semantic, and responsive web page designs. Our predefined grid classes work with these identical variables and mixins to deliver a whole set of ready-to-use classes for quick responsive formats .
Capabilities
Maps and variables identify the variety of columns, the gutter width, and the media query point. We employ these to generate the predefined grid classes detailed just above, and also for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You are able to customize the variables to your own customized values, or else simply just use the mixins with their default values. Here's an instance of employing the default settings to build a two-column format with a divide in between.
See it at work here in this delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Applying our incorporated grid Sass maps and variables , it is really achievable to completely customize the predefined grid classes. Replace the amount of tiers, the media query dimensions, and the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns and also their horizontal padding (aka, gutters) can possibly be changed by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going further the columns themselves, you may in addition customize the variety of grid tiers. In the event that you needed simply just three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any type of changes to the Sass maps or variables , you'll have to save your modifications and recompile. Doing this will out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be improved to apply the custom made breakpoints.
Conclusions
These are practically the simple column grids in the framework. Utilizing special classes we have the ability to direct the special elements to span a defined amount of columns according to the actual width in pixels of the visible space where the page becomes shown. And ever since there are simply a a number of classes defining the column width of the items rather than examining everyone it's more useful to try to learn specifically how they really become designed-- it is actually truly simple to remember featuring simply a handful of things in mind.
Take a look at some on-line video short training regarding Bootstrap grid
Related topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid tutorial

Bootstrap Grid column