Bootstrap Glyphicons Social
Overview
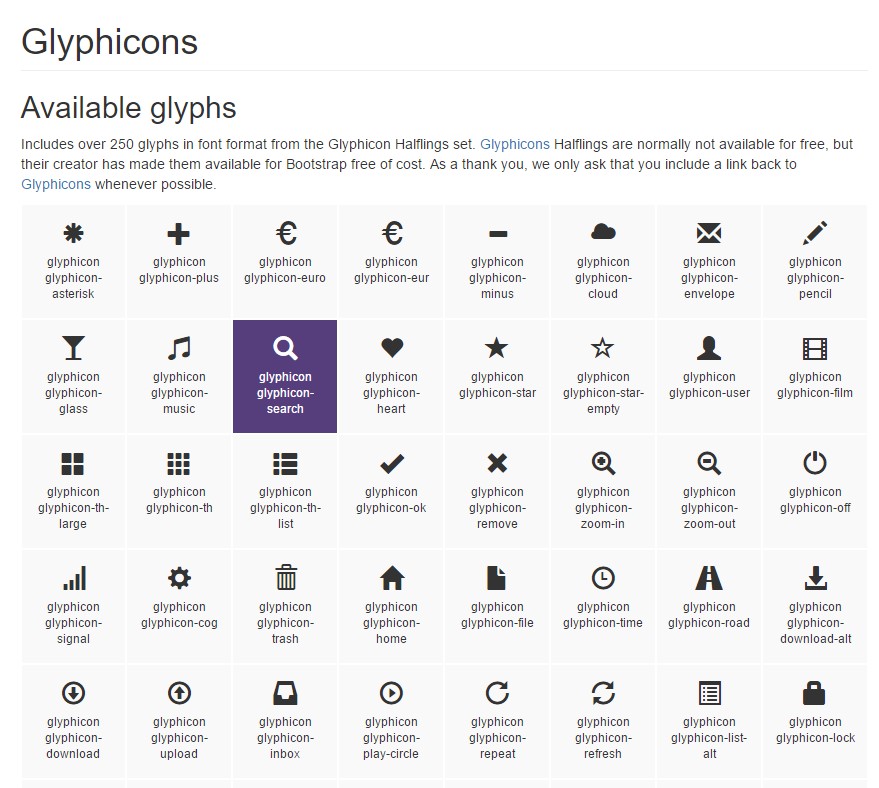
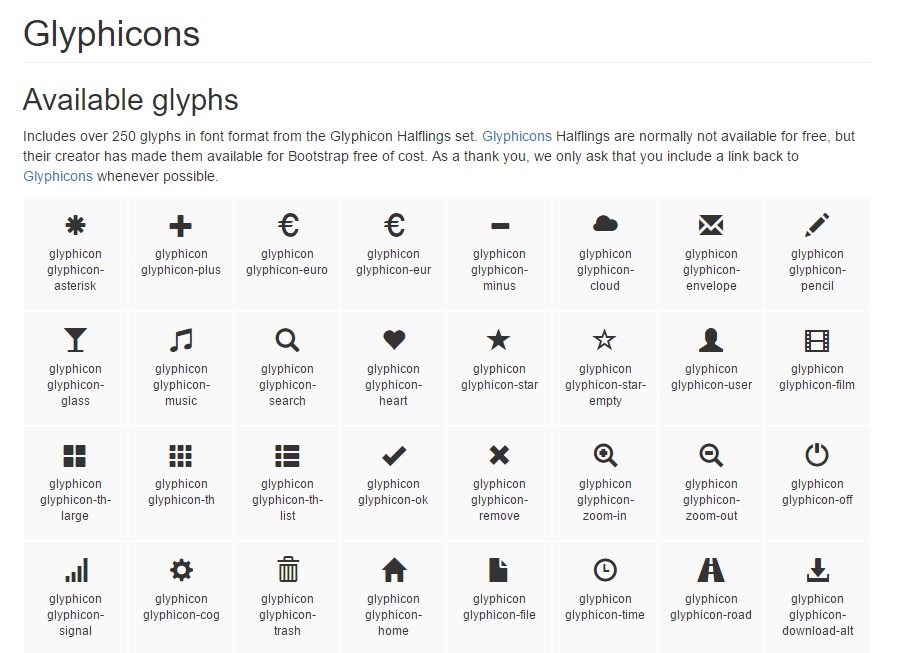
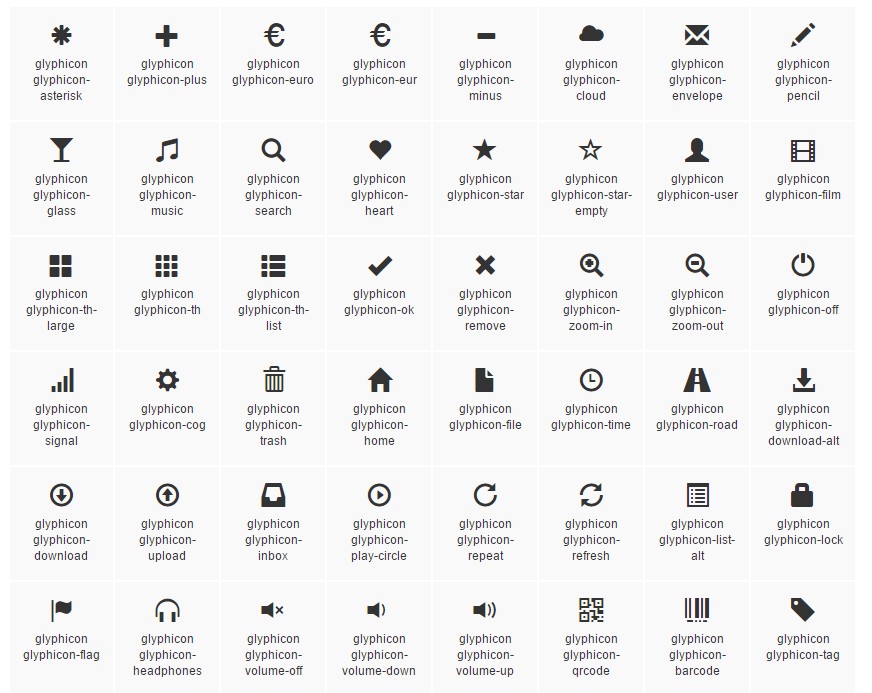
In the recent few years the icons got a great section of the website page we got used to both observing and developing. Having the indicative and simple intuitive explanations they really immediately communicate it got much more simple to set a target area, showcase, support as well as reveal a full idea free from loading using lots of time explore or making up most suitable pics along with adding them to the load the internet browser needs to have every time the webpage gets revealed on site visitor's display screen. That is generally the reason that eventually the so popular and conveniently featured in one of the most prominent mobile friendly system Bootstrap Glyphicons Class got a long-term location in our manner of thinking when even sketching up the truly following web page we will generate.
More opportunities
Still items do proceed and not really back and together with current Bootstrap 4 the Glyphicons got abandoned because so far there are certainly various decent replacements for them delivering a lot improved selection in styles and patterns and the similar convenience of utilization. So why narrow down your creativity to simply just 250 symbolic representations when you are able to have thousands? In such manner the developer went back to enjoy the blooming of a vast selections of free iconic fonts it has roused.
And so in order to get use a couple of great looking icons along using Bootstrap 4 everything you desire is getting the collection suitable best for you and incorporate it in your web pages as well with the assistance of its CDN link or even by getting and hosting it locally. The latest Bootstrap edition has being thought wonderfully work along with them.
How to use
For effectiveness explanations, all of icons call for a base class and separate icon class. To put to work, place the following code practically anywhere. Don't forget to make a living space in between the icon as well as text message for correct padding.
Never mix with another components
Icon classes can not be straight added together along with other types of elements. They should not be operated in addition to alternative classes on the exact same element. As an alternative, incorporate a nested
<span><span>Only possible for use on empty elements
Icon classes must only be employed on the components that contain no message material and possess no child components. ( find more)
Replacing the icon font setting
Bootstrap expects icon font files will likely be located in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Make use of the connected Links opportunity produced by Less compiler.
- Change the
url()Put to use any selection best fits your particular development structure.
Usable icons
Present day models of assistive modern technologies will definitely introduce CSS produced web content, as well as certain Unicode personalities. To prevent unforeseen and complicated end result in screen readers (particularly if icons are utilized simply for design ), we cover them together with the
aria-hidden="true"If you are actually using an icon to reveal interpretation (rather than simply just as a aesthetic component), make certain that this particular explanation is likewise carried to assistive technological innovations-- example, provide extra content, visually concealed by having the
. sr-onlyOn the occasion that you're generating controls without any various other text message ( for instance a
<button>aria-labelMost leading icons
Below is a catalogue of the highly popular totally free and valuable iconic fonts which can be conveniently used as Glyphicons substitutions:
Font Awesome-- consisting of much more than 675 icons and a lot more are up to come over. All these additionally come in 5 extra to the default size and the online site provides you with the options of acquiring your personal versatile embed url. The usage is very practical-- simply just add an
<i><span>Another collection
Material Design Icons-- a selection including above 900 icons employing the Google Fonts CDN. To involve it you'll require simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact assortment
Typicons-- a little bit smaller sized assortment by having about 336 items which main web page is likewise the Cheet Sheet http://www.typicons.com/ the place you have the ability to find the certain icons classes from. The application is pretty much the same-- a
<span>Conclusions:
So these are a number of the another options to the Bootstrap Glyphicons Font directly from the old Bootstrap 3 edition that may possibly be employed with Bootstrap 4. Utilizing them is easy, the documents-- commonly extensive and at the bottom line just these three alternatives provide nearly 2k clean eye-catching iconic pictures that compared with the 250 Glyphicons is almost 10 times more. So now all that is actually left for us is taking a view at every one of them and taking up the appropriate ones-- luckily the web catalogs do have a useful search element too.

The way to put into action the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons authoritative documentation