Bootstrap Button Style
Introduction
The button components along with the urls covered inside them are maybe one of the most necessary components allowing the users to have interaction with the website page and move and take various actions from one page to another. Especially nowadays in the mobile first universe when a minimum of half of the webpages are being viewed from small-sized touch screen gadgets the large convenient rectangle areas on display screen very simple to find with your eyes and tap with your finger are even more important than ever before. That's reasons why the brand-new Bootstrap 4 framework advanced providing even more pleasant experience giving up the extra small button sizing and incorporating some more free space around the button's captions to get them much more legible and easy to use. A small touch adding a lot to the friendlier looks of the brand-new Bootstrap Button Styles are also just a bit more rounded corners which along with the more free space around making the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
Within this version that have the similar amount of cool and easy to use semantic styles delivering the function to relay indicating to the buttons we use with just bring in a particular class.
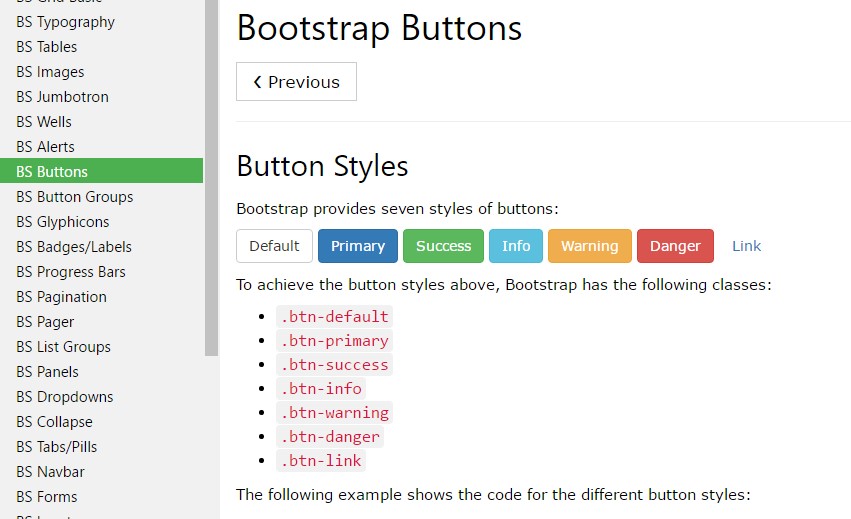
The semantic classes are the same in number as in the latest version yet with some upgrades-- the hardly used default Bootstrap Button generally carrying no meaning has been dismissed in order to get changed by far more intuitive and subtle secondary button styling so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
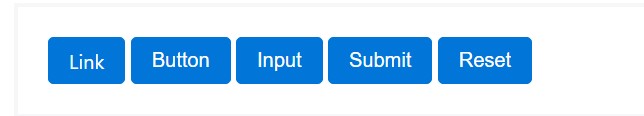
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible conditions you are able to add to your buttons in Bootstrap 4 due to the fact that the updated version of the framework as well brings us a brand new subtle and beautiful solution to design our buttons keeping the semantic we right now have-- the outline procedure (see page).
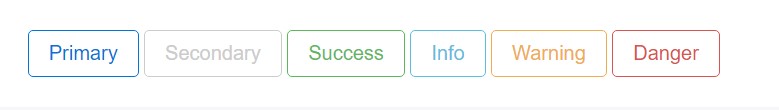
The outline setting
The pure background without any border gets removed and replaced by an outline using some text with the corresponding color option. Refining the classes is truly simple-- simply just incorporate
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary fact to note here is there actually is no such thing as outlined web link button so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
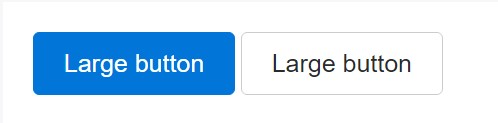
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons seem out of service through incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A number of future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In browsers which assist that property, you will not notice the disabled pointer at all.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Bring in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
The reviewed status for these types of buttons is only updated via click event on the button. If you make use of one more procedure to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons require you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a few video tutorials regarding Bootstrap buttons
Related topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button