Bootstrap Breakpoints Responsive
Intro
Getting in thought each of the possible display screen widths where our online pages could ultimately display it is essential to form them in a way providing undisputed understandable and powerful visual appeal-- normally working with the support of a highly effective responsive system like easily the most prominent one-- the Bootstrap framework in which current edition is currently 4 alpha 6. However what it actually performs to help the web pages appear great on any screen-- let us have a look and view.
The fundamental concept in Bootstrap in general is placing some order in the unlimited practical gadget screen widths ( or else viewports) placing them into a few varieties and styling/rearranging the content as required. These are in addition called grid tiers or else display dimensions and have progressed quite a little throughout the several variations of probably the most popular recently responsive framework around-- Bootstrap 4. ( additional reading)
The ways to employ the Bootstrap Breakpoints Responsive:
Basically the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
Within Bootstrap 4 as opposed to its own predecessor there are actually 5 display screen widths but considering that the latest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Given that you most probably know a
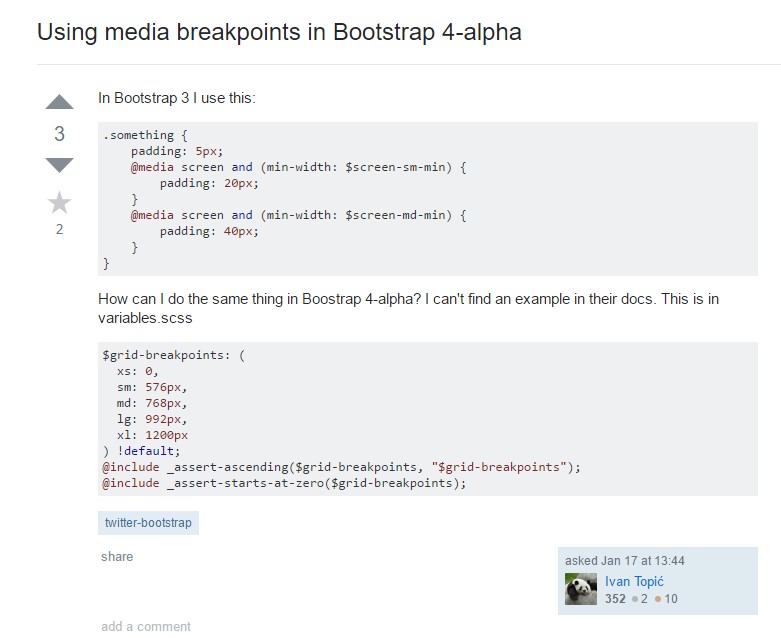
.row.col -Display sizings
The display screen scales in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display screen in fact doesn't have a media query though the designing for it rather gets added just as a typical rules being overwritten due to the queries for the sizes just above. What is really as well brand new inside of Bootstrap 4 alpha 6 is it certainly doesn't make use of any type of size infix-- so the column style classes for this particular display screen size get specified like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- applies
@media (min-width: 768px) ...-md-.col-md-6Large screens - uses
@media (min-width: 992px) ...-lg-And lastly-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is undoubtedly produced to get mobile first, we make use of a small number of media queries to establish sensible breakpoints for user interfaces and configurations . These types of Bootstrap Breakpoints Css are usually founded on minimal viewport sizes and enable us to graduate up elements when the viewport changes. ( more tips here)
Bootstrap mostly employs the following media query ranges-- or breakpoints-- in source Sass documents for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, every media queries are definitely obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which proceed in the other direction (the offered display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific segment of display dimensions working with the lowest and maximum Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with identifying the size of the page's components the media queries take place all over the Bootstrap framework ordinarily becoming defined by means of it
- ~screen size ~Take a look at a few online video guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved information

Bootstrap Breakpoints trouble

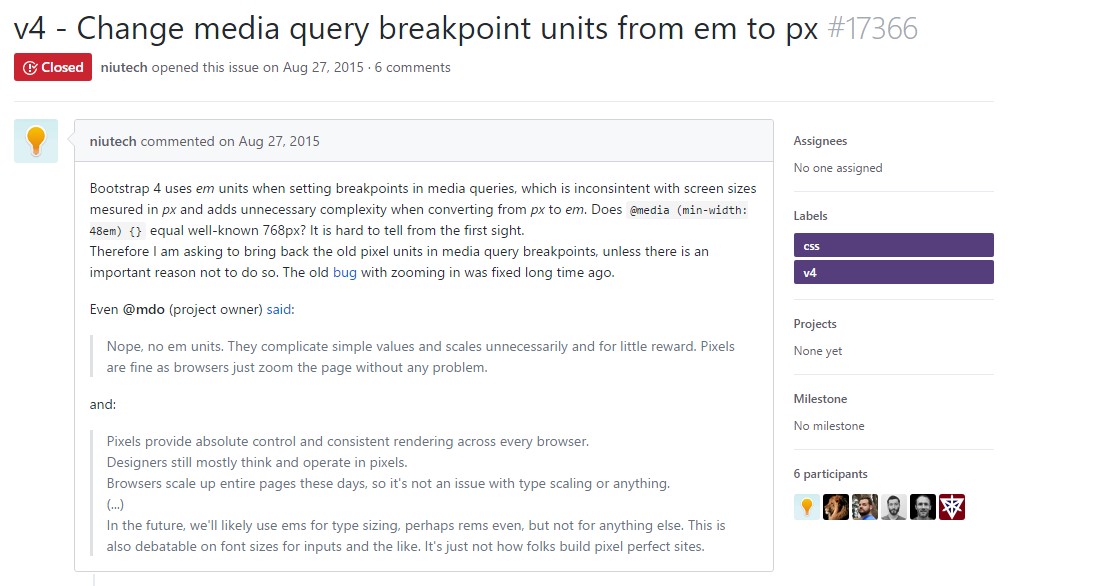
Modify media query breakpoint systems from 'em' to 'px'